Если вы хотите придать своему веб-сайту уникальный вид и добавить дополнительные возможности, то вы, безусловно, должны обратить внимание на установку jquery плагина. Используя jquery плагины, вы сможете значительно улучшить визуальную составляющую сайта и добавить интересные взаимодействия для пользователей.
В данной статье мы рассмотрим пошаговую инструкцию по установке jquery плагина на ваш сайт, чтобы вы могли легко освоить этот процесс и начать использовать множество замечательных возможностей, которые предоставляют эти дополнения.
Прежде чем начать, важно отметить, что установка jquery плагина не требует от вас особых навыков программирования. Все действия, о которых мы расскажем в этой инструкции, доступны даже новичкам в веб-разработке.
Подготовка к установке плагина: выбор версии и загрузка файлов

Выбор версии плагина зависит от функциональных требований вашего сайта и совместимости существующих технологий. Это может включать в себя учет определенных функций, исправлений ошибок или обновлений безопасности. Важно убедиться, что выбранная версия совместима с вашими потребностями и дополнительными зависимостями.
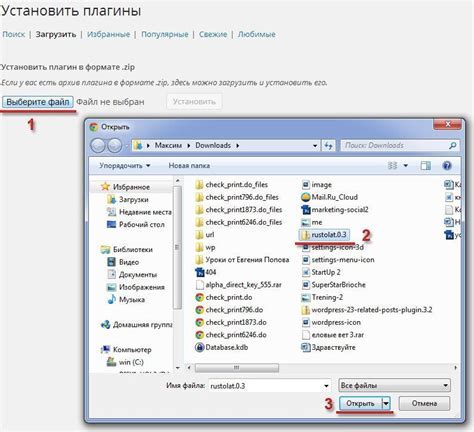
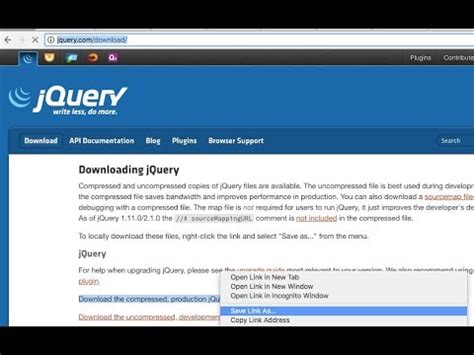
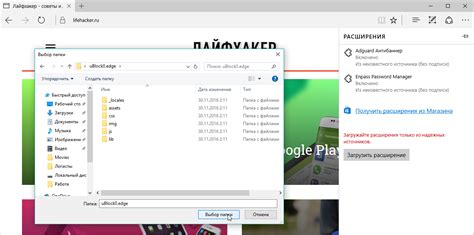
После выбора соответствующей версии вам необходимо загрузить соответствующие файлы плагина. Обычно плагины предоставляются в виде архивов или отдельных файлов с расширением .js. Вы можете загрузить эти файлы непосредственно с официального веб-сайта плагина либо использовать популярные хостинг-платформы для загрузки и использования плагина.
При загрузке плагина важно сохранить структуру файлов и папок в соответствии с рекомендациями разработчиков. Это гарантирует правильное подключение плагина и его корректную работу на вашем сайте.
- Перейдите на официальный веб-сайт плагина или другие надежные источники для загрузки
- Найдите страницу загрузки и выберите подходящую версию плагина
- Скачайте архив или отдельные файлы плагина на свое устройство
- Разархивируйте файлы, если они находятся в архиве
- Разместите файлы плагина в соответствующих папках вашего веб-сайта или хостинг-платформы
После завершения этого раздела вы будете готовы к дальнейшей установке и настройке выбранного jquery плагина на своем веб-сайте.
Выбор и загрузка необходимой версии jQuery

Когда речь идет о использовании jQuery на вашем веб-сайте, важно выбрать и загрузить правильную версию библиотеки. Загрузка и установка соответствующей версии jQuery обеспечит правильную работу всех плагинов и функциональности, которые вы планируете использовать.
Прежде чем приступить к загрузке, пользователю необходимо определить, какую версию jQuery ему нужно использовать. Это может зависеть от требований плагинов, совместимости с другими библиотеками или же особенностей проекта.
| Версия | CDN-ссылка |
|---|---|
| 3.6.0 | https://code.jquery.com/jquery-3.6.0.min.js |
| 3.5.1 | https://code.jquery.com/jquery-3.5.1.min.js |
| 3.4.1 | https://code.jquery.com/jquery-3.4.1.min.js |
Если вы предпочитаете загружать библиотеку с вашего сервера, то необходимо скачать нужную версию jQuery с официального сайта и разместить файл в соответствующей директории вашего веб-проекта. Затем вам нужно будет указать путь к файлу jQuery в коде вашей веб-страницы. Например:
<script src="js/jquery-3.6.0.min.js"></script>
Загрузка и использование правильной версии jQuery - важный шаг для успешного интегрирования плагинов и функциональности на вашем веб-сайте. При выборе версии следует учитывать требования проекта или плагинов и использовать удобный способ загрузки - с использованием CDN или с вашего сервера.
Установка пакета расширений для работы с элементами веб-страниц

Для добавления дополнительной функциональности к вашему сайту, вы можете воспользоваться пакетом расширений, которые позволят вам работать с элементами веб-страниц с удобством и эффективностью. Ниже приведены шаги, которые помогут вам установить плагин на ваш сайт.
- Шаг 1: Подготовка файлов
- Шаг 2: Подключение файлов
- Шаг 3: Инициализация плагина
- Шаг 4: Настройка плагина
Перед установкой плагина необходимо подготовить соответствующие файлы. Убедитесь, что у вас имеется необходимый пакет расширений, а также загрузите все необходимые файлы на ваш сервер.
Чтобы использовать функциональность плагина на вашем сайте, необходимо правильно подключить файлы в коде HTML. Для этого добавьте теги <script> перед закрывающим тегом </body> на вашей веб-странице и укажите путь к файлам плагина.
После подключения файлов плагина, необходимо инициализировать его на вашем сайте. Для этого создайте соответствующий скрипт, в котором вызовите функцию и передайте необходимые параметры. Убедитесь, что вызов функции инициализации будет происходить после загрузки страницы.
После инициализации пакета расширений, вам может потребоваться настроить его параметры в соответствии с вашими потребностями. Ознакомьтесь с документацией плагина, чтобы узнать, какие настройки доступны и как их изменить.
Создание структуры папок и файлов для добавления плагина

Когда вы решите расширить функциональность своего сайта с помощью внешнего плагина, важно создать правильную структуру папок и файлов, чтобы обеспечить эффективную интеграцию плагина в ваш проект. В этом разделе мы расскажем, как организовать вашу файловую структуру для добавления плагина на сайт.
- Создайте папку для хранения плагина. Назовите ее согласно имени плагина или его функциональности.
- Внутри папки плагина создайте файл "plugin.js". Этот файл будет содержать JavaScript-код вашего плагина. Используйте название плагина или его функциональности в качестве имени файла.
- Создайте подпапку "css" в папке плагина. Внутри нее разместите файл стилей плагина с расширением ".css". Если плагин не требует стилей, эту папку можно пропустить.
- Создайте подпапку "images" в папке плагина, если ваш плагин использует изображения. Разместите все необходимые изображения в этой папке.
- Создайте подпапку "examples" в папке плагина, если вы хотите предоставить примеры использования вашего плагина. Разместите все файлы примеров в этой папке, например, "example1.html", "example2.html" и т.д.
- Если ваш плагин требует внешних зависимостей, таких как другие библиотеки или плагины, создайте отдельную папку "dependencies" внутри папки плагина. Разместите все необходимые файлы зависимостей в этой папке.
После создания каждого файла и папки убедитесь, что вы дали им понятные и описательные имена, чтобы легко ориентироваться в структуре плагина. Это позволит эффективно организовать и обслуживать ваш плагин, а также обеспечит удобство использования для других разработчиков, которые могут внедрить ваш плагин на свои проекты.
Подключение библиотеки и дополнения к HTML-странице

Для начала работы с jQuery необходимо подключить библиотеку к HTML-странице. Для этого можно воспользоваться синтаксисом соответствующего тега или загрузить файл с библиотекой с удаленного сервера. Рекомендуется использовать последнюю версию jQuery, чтобы иметь доступ к новым функциям и исправлениям ошибок. Подключение осуществляется с помощью тега <script>, расположенного внутри тега <head> или перед закрывающим тегом <body>.
После подключения библиотеки jQuery можно приступить к подключению плагинов, которые предоставляют дополнительные возможности для работы с элементами веб-страницы. Подключение плагинов происходит аналогично подключению библиотеки jQuery – с использованием тега <script> и указанием пути к файлу плагина. При этом необходимо учитывать порядок подключения файлов, чтобы их зависимости были удовлетворены.
| Пример подключения jQuery и плагина: |
|---|
|
Инициализация плагина и настройка его параметров

После успешной установки и подключения jQuery плагина на вашем сайте, необходимо произвести инициализацию и настройку его параметров. Это позволит достичь желаемого функционала и внешнего вида, а также настроить взаимодействие плагина с другими элементами вашего сайта.
В первую очередь, необходимо вызвать метод инициализации плагина, указав соответствующий селектор, к которому нужно применить плагин. Затем можно приступить к настройке параметров. Обычно плагины предоставляют набор настраиваемых параметров, позволяющих изменить его поведение и внешний вид для соответствия вашим требованиям.
Для изменения параметров плагина можно передать объект с настройками в качестве аргумента при вызове метода инициализации. В этом объекте могут содержаться различные опции, такие как цвета, шрифты, размеры и другие значения, которые можно настроить для достижения желаемого результата.
| Название параметра | Описание | Пример значения |
|---|---|---|
| option1 | Описание параметра option1 | значение1 |
| option2 | Описание параметра option2 | значение2 |
| option3 | Описание параметра option3 | значение3 |
Для использования опций в плагине, необходимо внутри кода плагина обратиться к переданным параметрам и использовать их значения при выполнении соответствующих действий. Это может быть изменение стилей элементов, динамическое добавление контента или любые другие манипуляции, зависящие от конкретной функциональности плагина.
Процесс настройки параметров плагина может потребовать дополнительного изучения документации или примеров использования плагина. Однако, основные принципы инициализации и настройки плагина являются общими для большинства плагинов, что позволяет использовать полученные знания и опыт при работе с различными jQuery плагинами.
Вопрос-ответ

Какой плагин стоит использовать для установки jquery на сайт?
Для установки jquery на сайт рекомендуется использовать плагин "jquery.js".
Какой язык программирования нужно знать, чтобы установить jquery плагин на сайт?
Для установки jquery плагинов на сайт необходимо знать язык программирования JavaScript.
Как проверить, что jquery плагин успешно установлен на сайт?
Для проверки успешной установки jquery плагина на сайт можно использовать следующий код в консоли браузера: console.log(jQuery); Если в результате выполнения данного кода выводится содержимое объекта jQuery, то плагин успешно установлен.
Можно ли использовать несколько jquery плагинов одновременно на сайте?
Да, можно использовать несколько jquery плагинов одновременно на сайте. Для этого необходимо выполнить процедуру установки каждого плагина отдельно, подключив соответствующие файлы плагинов к вашему HTML-документу.