В развитии и продвижении современного сайта важнейшую роль играют различные функциональные элементы, улучшающие взаимодействие с посетителями и повышающие его интерес. Одним из таких элементов является виджет, который интегрируется на страницы сайта для привлечения внимания и решения различных задач.
В арсенале современных разработчиков существует множество виджетов, предлагаемых в различных галереях и каталогах. Эти инструменты обладают разнообразными функциональными возможностями и стилистическим оформлением, что позволяет настраивать виджеты под нужды каждого конкретного сайта.
В данном руководстве мы рассмотрим процесс интеграции виджета на сайт с использованием пошаговой инструкции. Вы узнаете, как подобрать подходящий виджет из галереи, а также как правильно установить его на свой сайт. Будут описаны основные шаги и рекомендации, которые позволят вам успешно реализовать интеграцию виджета без лишних сложностей.
Выберите подходящий элемент из коллекции

Вы хотите оживить свой веб-сайт и привлечь внимание посетителей?
Разнообразьте визуальное содержимое своей страницы, установив новый элемент, который поможет вам выделиться среди других. В галерее представлено множество современных и стильных виджетов, которые позволят вам подчеркнуть уникальность вашего сайта и добавить интерактивности для пользователей.
Пройдите по шагам и найдите наиболее подходящий вариант для вашего сайта:
Копирование кода виджета

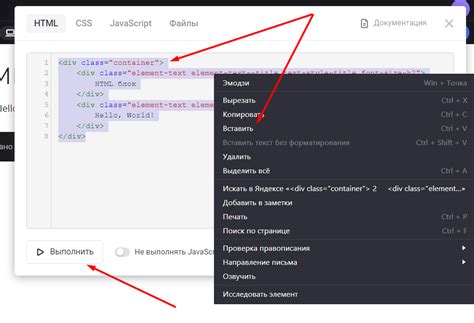
Процесс копирования кода виджета достаточно прост и занимает всего несколько шагов. Сначала выделите весь код виджета, который будет представлен в отдельном поле с подсказкой "Код для Вашего сайта". Для этого можно использовать команду "Выделить все" или щелкнуть правой кнопкой мыши внутри поля и выбрать опцию "Выделить все".
После выделения кода виджета, скопируйте его в буфер обмена, нажав комбинацию клавиш Ctrl+C или воспользовавшись соответствующей опцией контекстного меню. Теперь код виджета готов для вставки на свой сайт и может быть использован в нужном месте страницы для отображения выбранного функционала и дизайна.
Внимание: при копировании кода обратите внимание на его целостность и точность передачи. Неправильное копирование кода может привести к ошибкам или некорректному отображению виджета на сайте. Также следует учитывать особенности платформы и языка программирования вашего сайта, чтобы гарантировать правильную работу виджета.
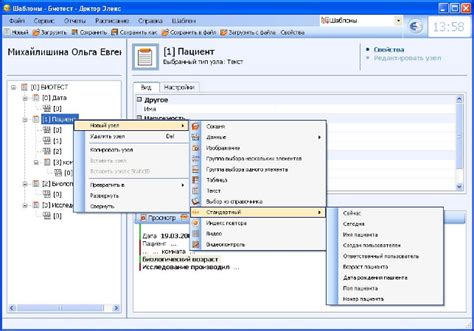
Войдите в панель управления вашего веб-ресурса

Узнайте, как получить доступ к административной панели своего сайта, чтобы настраивать и вносить изменения в его содержимое. Войти в панель управления позволит вам иметь полный контроль над вашим веб-проектом и управлять его функциональностью с легкостью.
Прежде всего, найдите и откройте панель управления, используя доступные вам способы входа. Это может быть ссылка на "вход" или "администрирование", которую вы обычно находите в подвале вашего сайта. Кроме того, можно попробовать добавить /admin или /login в адресную строку вашего сайта.
Важно: сохраните свои учетные данные в безопасном месте. Это обеспечит вам постоянный доступ к панели управления.
Введите ваше имя пользователя и пароль, чтобы войти в административную панель. Удостоверьтесь, что вводите правильные данные, чтобы избежать блокировки доступа. Если забыли свой пароль, обратитесь к инструкциям на странице входа, чтобы сбросить его и получить новый.
После успешного входа в панель управления, вы будете перенаправлены на главную страницу, где вы сможете управлять различными аспектами вашего веб-сайта. Это место, где вы можете настраивать оформление, добавлять, редактировать и удалять содержимое, управлять виджетами и многое другое.
Теперь вы готовы начать работу с вашим сайтом с внутренней панели управления! Просмотрите доступные настройки и функции, чтобы получить полный контроль над своим веб-проектом и создать уникальный и удобный онлайн-опыт для своих пользователей.
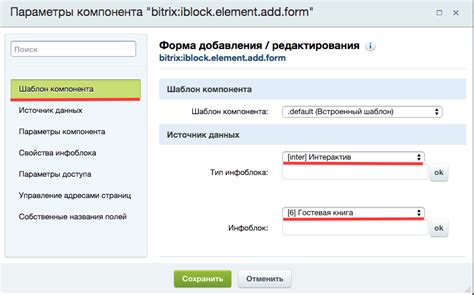
Откройте редактор шаблонов или страниц

Представьте себе, что у вас есть возможность настроить внешний вид вашего сайта так, чтобы он соответствовал вашим личным предпочтениям и требованиям. Это звучит обещающе, не так ли? Однако, прежде чем приступать к настройке, необходимо открыть редактор шаблонов или страниц, чтобы получить доступ к нужным настройкам и функциональности.
Редактор шаблонов или страниц является инструментом, который позволяет вам изменять код и структуру вашего сайта, чтобы создать уникальный и привлекательный дизайн. Это мощный инструмент, который дает вам возможность индивидуализировать ваш сайт, добавлять и удалять элементы, редактировать текст, цвета, шрифты и многое другое.
Чтобы открыть редактор шаблонов или страниц, вам может потребоваться войти в административную панель вашего сайта и найти соответствующую ссылку или кнопку. В зависимости от используемой платформы или CMS (системы управления контентом), этот инструмент может называться по-разному. Например, для WordPress это может быть "Редактор темы" или "Редактор страниц", а для Joomla - "Управление шаблонами". Проверьте документацию или поискайте помощи у вашего хостера, чтобы найти правильный путь к редактору шаблонов или страниц.
- Найдите ссылку или кнопку для открытия редактора шаблонов или страниц.
- Нажмите на ссылку или кнопку, чтобы открыть редактор.
По мере открытия редактора шаблонов или страниц, вы войдете в мир возможностей, где вы сможете придать своему сайту тот вид, который вы задумывали. Главное - не бояться экспериментировать и пробовать разные настройки, чтобы найти идеальное сочетание элементов и стилей. Помните, что редактор шаблонов или страниц - это ваш помощник в создании уникального дизайна вашего сайта, поэтому не ограничивайте себя и дайте волю вашей творческой фантазии!
Ориентируйтесь в выборе расположения виджета на веб-странице

1. Учтите контекст страницы
Прежде чем определить точное расположение виджета, обратите внимание на контекст страницы, на которую вы хотите его разместить. Анализируйте элементы, с которыми виджет взаимодействует или может взаимодействовать, чтобы сохранить гармонию и логичность визуального оформления.
2. Проанализируйте визуальную иерархию
Определите, какую важность и приоритет имеет виджет в контексте остального содержимого страницы. Размещение виджета на видном месте, позволяющем привлекать внимание пользователей и стимулировать их взаимодействие с ним, является ключевым фактором успеха.
3. Учитывайте пользовательский опыт
Идентифицируйте области на странице, которые пользователи наиболее часто посещают или взаимодействуют с контентом. Расположение виджета в таких областях увеличивает вероятность его заметности и функциональности для пользователей.
4. Следуйте принципу композиции
Создавайте визуально привлекательное размещение виджета, учитывая принципы хорошей композиции. Создание баланса между виджетом и другими элементами страницы при помощи группировки, выравнивания по горизонтали или вертикали, а также использование пространственных отношений помогут достичь гармоничного и сбалансированного дизайна.
Найдя на странице подходящее место для размещения виджета, вы сможете подчеркнуть его функциональность и визуальное привлекательность, тем самым, повысив пользовательский опыт и результативность вашего сайта.
Вставьте скопированный код в нужное место

Возможно, вам потребуется найти файл шаблона вашего сайта и открыть его в текстовом редакторе. Затем, найдите место, где вы хотите разместить виджет, и вставьте скопированный код. Помните, что нужно быть осторожным, чтобы не нарушить структуру кода или другие элементы вашего сайта.
Также, вы можете использовать специальные виджеты или плагины для управления размещением виджетов на вашем сайте. В этом случае, вам скорее всего будет предоставлена возможность вставить скопированный код в специальное поле или блок, который автоматически расположит виджет на вашем сайте в соответствии с вашими настройками.
Важно помнить, что если вы вставляете код на каждой странице своего сайта, вам придется повторить этот шаг для каждой страницы. Однако, если ваш сайт использует общий шаблон для всех страниц, вам, скорее всего, потребуется вставить код только в одно место, и виджет автоматически будет отображаться на каждой странице.
После вставки кода, сохраните внесенные изменения и обновите ваш сайт, чтобы увидеть результат. Если все выполнено правильно, вы должны увидеть добавленный виджет в нужном месте вашего сайта. Периодически проверяйте работу виджета и убедитесь, что он отображается корректно и выполняет заданные функции.
Сохраните внесенные изменения и проверьте функционирование виджета на вашем веб-сайте

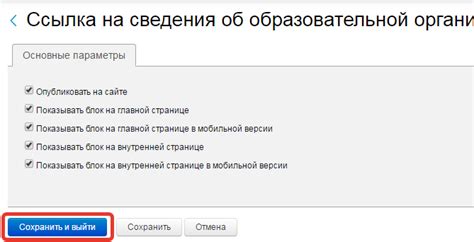
После успешного настройки и интеграции виджета на вашем сайте, вам следует сохранить все внесенные изменения, чтобы обеспечить корректную работу и отображение виджета. Сохранение изменений позволит вам применить все настройки и наработки, сделанные в процессе установки виджета.
Запустите процесс сохранения, следуя предоставленным инструкциям или с помощью кнопки "Сохранить изменения", расположенной на странице настроек виджета. Убедитесь, что все настройки и параметры, выбранные вами, отображены корректно и соответствуют вашим ожиданиям.
После сохранения изменений рекомендуется провести тестирование работоспособности виджета. Перейдите на ваш сайт и просмотрите страницу, где вы интегрировали виджет. Убедитесь, что виджет отображается должным образом и выполняет все функции, предусмотренные для него. Проверьте взаимодействие виджета с другими элементами на странице и убедитесь, что оно не вызывает нежелательных визуальных или функциональных конфликтов.
В случае обнаружения каких-либо проблем или неполадок с работой виджета, вернитесь к настройкам и внесите необходимые корректировки. Итерационный процесс сохранения, тестирования и настройки поможет вам достичь оптимального функционирования виджета на вашем сайте.
| Задачи | Действия |
| Сохранение изменений | Следуйте инструкциям или нажмите "Сохранить изменения" |
| Проверка работоспособности | Перейдите на сайт и просмотрите страницу с виджетом |
| Корректировка настроек | Внесите необходимые изменения, чтобы устранить проблемы |
Вопрос-ответ

Как можно установить виджет из галереи на свой сайт?
Для установки виджета из галереи на свой сайт, вам сначала необходимо выбрать подходящий виджет из доступной галереи. Затем вам потребуется скопировать код виджета и вставить его на страницу вашего сайта, где вы хотите увидеть виджет.
Где найти галерею виджетов для установки на свой сайт?
Существует множество ресурсов, где вы можете найти галерею виджетов для установки на свой сайт. Одним из самых популярных является ресурс Widgetbox, который предлагает широкий выбор виджетов различного типа и функционала. Также вы можете обратиться к поисковым системам, чтобы найти другие ресурсы с галереями виджетов.
Как скопировать код виджета для установки на свой сайт?
Чтобы скопировать код виджета для установки на свой сайт, после выбора подходящего виджета из галереи, обычно на странице с описанием виджета будет раздел "Embed" или "Установить на сайт". В этом разделе вы найдете код виджета, который необходимо выделить и скопировать. Обычно код представляет собой HTML или JavaScript.
Куда нужно вставить код виджета на свой сайт?
Чтобы вставить код виджета на свой сайт, вам необходимо перейти в код HTML вашей страницы, где вы хотите увидеть виджет. Обычно это делается с помощью текстового редактора или панели администратора вашего сайта. Вставьте скопированный код виджета на нужное место страницы и сохраните изменения. Затем виджет должен отображаться на вашем сайте.
Могу ли я настроить виджет после его установки на свой сайт?
Да, в большинстве случаев вы можете настроить виджет после его установки на свой сайт. Для этого обычно нужно перейти в панель управления виджетами, которую предоставляет ресурс, с помощью которого вы установили виджет. В настройках виджета вы можете изменить его внешний вид, функционал и другие параметры, чтобы он лучше соответствовал вашим потребностям и дизайну сайта.
Какие виджеты доступны в галерее?
В галерее доступно широкое разнообразие виджетов: от кнопок и форм обратной связи до календарей и слайдеров.