Один из самых эффективных способов увлекательной презентации - использование слайдов. Основа убедительной презентации - умение привлечь внимание аудитории и передать необходимую информацию. В этом процессе ключевую роль играют кнопки управления, благодаря которым вы создаете потрясающую динамику в своем выступлении.
Любой профессионал знает, что правильным маневрированием по слайдам можно сделать вашу презентацию невероятно эффектной. Однако для этого необходимо грамотно вставить кнопки управления, чтобы управление презентацией было точным и интуитивно понятным для вас и вашей аудитории.
Кнопки управления - это не просто сопровождающий элемент слайда, это ваше дыхание во время презентации. Они позволяют программно воздействовать на каждый слайд, безопасно проводить акценты на нужных моментах и оставаться в центре внимания публики. Научитесь использовать интуитивные команды и впечатляющие эффекты для динамичной визуализации вашего предложения. Наши рекомендации помогут вам максимально освоиться с этим незаменимым инструментом презентации.
Обзор функционала элементов управления презентациями

В данном разделе мы рассмотрим разнообразие функций и возможностей, которые предоставляют элементы управления слайдами в презентациях. Благодаря этим инструментам, вы сможете легко и эффективно перемещаться между слайдами, активировать анимацию и визуальные эффекты, а также настраивать параметры отображения слайдов.
- Навигационные кнопки: позволяют быстро переходить к следующему или предыдущему слайду, а также возвращаться к определенным слайдам по номеру.
- Кнопка воспроизведения: активирует автоматическую прокрутку слайдов с заданным интервалом времени.
- Кнопка паузы: приостанавливает автоматическую прокрутку и позволяет пользователям самостоятельно управлять переходами между слайдами.
- Кнопка перехода к определенному слайду: обеспечивает быстрый доступ к конкретному слайду по его номеру или имени.
- Кнопка прокрутки в начало/конец презентации: упрощает перемещение пользователя к первому или последнему слайду независимо от их количества.
- Кнопки управления анимацией: позволяют активировать, отключать или изменять тип анимации, применяемой к содержимому слайдов.
- Настройки отображения слайдов: элементы управления для настройки параметров отображения слайдов, таких как размер, ориентация, шрифт и т. д.
Знание и использование функционала кнопок управления слайдами поможет вам создать профессиональные и интерактивные презентации, привлекательные для аудитории и удобные для ее восприятия.
Как добавить кнопку "Следующая страница" в презентацию

1. В начале презентации необходимо создать область, в которой будет располагаться кнопка "Следующая страница". Для этого можно воспользоваться тегом 2. Далее, внутри созданной области, следует добавить тег 3. Теперь необходимо привязать функцию или событие, которое будет срабатывать при нажатии на кнопку "Следующая страница". Для этого можно использовать JavaScript, например, с помощью атрибута 4. В функции обработчика события следует указать код, который будет отображать следующий слайд презентации. Это может быть, например, изменение значения переменной, которая хранит индекс текущего слайда, и обновление содержимого презентационного блока в соответствии с новым индексом. |
Таким образом, добавление кнопки "Следующая страница" в презентацию позволит пользователям удобно и быстро переходить между слайдами, создавая интерактивный и запоминающийся опыт просмотра.
Особенности настройки параметров элемента управления: подробный обзор

Когда дело доходит до настройки параметров кнопки управления в слайдах, есть несколько ключевых моментов, которые следует учесть. Корректная настройка этих параметров позволит эффективно контролировать слайды и адаптировать их под нужды пользователя.
- Стиль и дизайн кнопки: выбор правильного стиля и дизайна для кнопки управления может значительно повысить привлекательность и удобство использования слайдов. Контрастные цвета, понятные иконки и четкое размещение кнопки помогут пользователям быстро освоить функционал слайдов.
- Размер и положение кнопки: правильное масштабирование и размещение кнопки на слайде также играют важную роль. Слишком большая или маленькая кнопка может затруднить пользователям ее обнаружить и использовать. Рекомендуется подобрать оптимальное соотношение размера и положения кнопки, чтобы она была заметна, но не занимала слишком много места.
- Анимация и эффекты: добавление анимации и эффектов к кнопке управления может создать более привлекательное и интерактивное впечатление у пользователя. Однако необходимо быть осторожным при использовании этих элементов, чтобы не перегрузить слайды и не отвлекать внимание от основного контента.
- Функциональность и параметры работы: кнопка управления должна осуществлять нужные действия над слайдами в соответствии с предпочтениями пользователя. Настройка функциональности кнопки позволит определить, какие команды должна осуществлять кнопка: переход к следующему или предыдущему слайду, автоматическое проигрывание слайдов или показ точек навигации.
- Совместимость с устройствами: необходимо учитывать, как кнопка управления будет отображаться и работать на разных типах устройств. Она должна быть адаптирована для работы на настольных компьютерах, планшетах и мобильных устройствах. Разработка кнопки с поддержкой мобильных устройств и сенсорных экранов – это один из важных аспектов, которые следует учесть.
Изучение и настройка параметров кнопки управления в слайдах являются важным шагом в создании эффективной презентации или слайд-шоу. Правильное использование этих параметров позволяет достичь максимальной функциональности и удобства использования слайдов для аудитории.
Можно ли изменить внешний вид элемента управления слайдами?

- Использование CSS для стилизации кнопок: самым простым и эффективным способом изменения внешнего вида кнопок управления слайдами является использование CSS. С помощью CSS вы можете изменить цвет, размер, форму и другие атрибуты кнопок, чтобы они лучше сочетались с остальным дизайном вашей презентации.
- Использование изображений в качестве кнопок: если вам нужно создать уникальные кнопки управления, вы можете использовать изображения вместо стандартных HTML-элементов. Это даст вам большую гибкость в настройке внешнего вида кнопок, поскольку вы сможете использовать любые изображения и применять к ним различные эффекты.
- Использование иконок вместо текста: вместо обычных текстовых кнопок вы можете использовать иконки, чтобы сделать ваши кнопки управления более наглядными и интуитивно понятными. Иконки могут быть легко стилизованы и адаптированы под вашу общую тему презентации.
Отличительный внешний вид кнопок управления слайдами поможет сделать вашу презентацию более привлекательной и профессиональной. Используя CSS, изображения или иконки, вы можете настроить дизайн кнопок, чтобы он соответствовал вашему стилю и помогал передать ваше сообщение эффективнее.
Добавление кнопки для перехода к предыдущему слайду в вашу презентацию

Улучшите взаимодействие с вашей аудиторией и сделайте свою презентацию более динамичной, добавив кнопку для перехода к предыдущему слайду.
Часто в презентациях возникает необходимость вернуться к предыдущему слайду, чтобы проиллюстрировать или повторить определенную информацию. Вместо использования клавиатуры или мыши, добавление кнопки для этого действия значительно упрощает и улучшает процесс презентации.
Чтобы вставить кнопку "Предыдущий слайд" в свою презентацию, выполните следующие шаги:
1. Найдите место в слайдах, где хотите разместить кнопку. Это может быть в верхнем или нижнем правом углу, или в любом другом углу слайда. Выберите наиболее удобное расположение для вашей презентации.
2. Воспользуйтесь HTML-кодом для создания кнопки. Например:
<button>Предыдущий слайд</button>3. Добавьте созданную кнопку на слайд презентации, вставив HTML-код в соответствующем месте. Вы можете вставить код непосредственно в программу для создания слайдов или в редактор HTML-кода.
4. Проверьте, правильно ли работает кнопка. Запустите презентацию и проверьте, переходит ли слайд обратно к предыдущему при нажатии на кнопку "Предыдущий слайд".
Теперь у вас есть кнопка для перехода к предыдущему слайду, которую вы можете добавить к своей презентации! Это простой способ улучшить вашу презентацию и обеспечить более эффективное взаимодействие с вашей аудиторией.
Возможности синхронизации элементов управления на разных устройствах

С развитием технологий и мобильных устройств, возникает необходимость обеспечить удобное и эффективное управление на различных платформах. В контексте вставки кнопок управления в слайды, важным аспектом становится возможность синхронизации этих кнопок на разных устройствах.
Синхронизация имеет решающее значение для обеспечения единообразного и безукоризненного пользовательского опыта при работе с презентациями. Синхронизированные кнопки управления позволяют пользователям комфортно перемещаться по слайдам, настраивать проигрывание и осуществлять другие необходимые действия с любого устройства с безопасностью сохранения согласованности взаимодействия.
Кросс-платформенная поддержка - важная возможность, которая обеспечивает работу кнопок управления на различных операционных системах и разрешениях экранов. Благодаря этому, пользователи смартфонов, планшетов, ноутбуков и других устройств с разными характеристиками смогут взаимодействовать с презентацией без неудобств и ограничений.
Адаптивный дизайн - еще один пункт, на который следует обратить внимание при разработке кнопок управления. При переходе с одного устройства на другое, элементы управления должны автоматически адаптироваться под новые условия отображения, сохраняя при этом свою функциональность и узнаваемость.
Синхронизация на основе облачного хранения - одно из решений, которое позволяет обеспечить бесперебойную синхронизацию кнопок управления на различных устройствах. При использовании такого метода, все изменения, сделанные на одном устройстве, автоматически сохраняются и синхронизируются с другими, позволяя пользователям продолжать работу с презентацией на любом устройстве, где бы они не находились.
Интуитивность и простота использования - ключевые моменты при создании кнопок управления, которые должны быть интуитивно понятными для всех пользователей, независимо от уровня их технической подготовки. Очевидность функционала кнопок и возможность быстрого освоения должны быть самыми главными критериями при проектировании и настройке элементов управления на различных устройствах.
Обеспечение синхронизации кнопок управления на различных устройствах является важным шагом в улучшении пользовательского опыта и упрощении работы с презентациями. Разработчики и дизайнеры должны учитывать особенности различных платформ и практические требования пользователей, чтобы создать максимально функциональные и удобные кнопки управления для слайдов.
Как скрыть элементы управления на выбранных слайдах?

Не всегда на каждом слайде презентации требуется отображать кнопки управления. Иногда может возникнуть необходимость скрыть определенные элементы управления с определенных слайдов. Как можно это сделать?
Для начала, мы можем воспользоваться CSS-классами для каждого слайда и дать им уникальные имена. Например, класс "slide1" для первого слайда и "slide2" для второго слайда.
Затем, мы можем использовать JavaScript, чтобы применить специфические стили к кнопкам управления, которые хотим скрыть. Например, мы можем использовать метод getElementById() для получения элемента кнопки по его уникальному идентификатору и применить к нему свойство display: none, которое скроет элемент кнопки.
После того, как мы определили классы для слайдов и применили стили к кнопкам управления, мы можем использовать событие onload для вызова функции, которая скроет кнопку на определенных слайдах. Например, если мы хотим скрыть кнопку на первом слайде, мы можем написать следующий код:
window.onload = function() {
var slide1 = document.getElementById("slide1");
if (slide1) {
var button = slide1.getElementsByClassName("control-button");
if (button && button.length > 0) {
button[0].style.display = "none";
}
}
}; Таким образом, мы можем использовать HTML, CSS и JavaScript для скрытия кнопок управления на определенных слайдах, что позволяет создавать уникальные и гибкие презентации в соответствии с нашими потребностями и предпочтениями.
Почему так важно применять элементы управления в презентациях

Передача информации с помощью слайдов может быть улучшена с помощью разнообразных функций, которые могут быть встроены в кнопки управления. Например, такие функции, как "вперед" и "назад", позволяют легко перемещаться между слайдами, сохраняя логическую последовательность и связность презентации. Дополнительные функции, такие как "повышение громкости" или "автозапуск видео", позволяют дополнить информацию на слайдах и сделать презентацию более динамичной и привлекательной.
Использование кнопок управления также помогает контролировать темп представления. Это позволяет говорящему на презентации определить, когда аудитория готова перейти к следующему слайду и регулировать скорость презентации в соответствии с этим. Это помогает избежать пропуска важной информации или наоборот, затягивание на несущественных деталях. Благодаря кнопкам управления, практически каждый слайд может быть просмотрен более тщательно или быстрее, в зависимости от потребностей презентации и аудитории.
- Повышение интерактивности и вовлеченности аудитории.
- Усиление эффекта эстетического дизайна.
- Легкая навигация и контроль темпа презентации.
- Возможность добавления дополнительных функций.
Определение перехода к конкретному слайду в презентации

Избегая сложных и запутанных процедур, быть владельцем быстрого и удобного пути для перемещения по презентации – это то, что необходимо для достижения удачного презентационного опыта. Здесь будет описан простой метод внедрения кнопки "Переход к определенному слайду", который значительно облегчит вашу жизнь и поможет сделать вашу презентацию действительно захватывающей.
Одним из ключевых элементов, требующих особого внимания в процессе создания презентации, является кнопка перехода, позволяющая слушателям мгновенно перейти к интересующему их слайду. С помощью данного раздела, вы узнаете, как создать и настроить эту кнопку в вашей презентации, чтобы держать вашу аудиторию внимательной и заинтересованной на протяжении всего выступления.
Узнайте о простом способе интеграции функции перехода к определенному слайду и создайте высококачественную, удобную и эффективную презентацию, привлекающую внимание вашей аудитории.
Примеры эффективного применения элементов управления в презентациях

В данном разделе рассмотрим некоторые примеры успешного использования элементов управления в слайдах, которые помогут сделать вашу презентацию более интерактивной и динамичной.
- Использование кнопок "Вперед" и "Назад"
- Добавление кнопок для перехода к определенным слайдам
- Интеграция кнопок управления с мультимедиа-элементами
- Применение кнопок для активизации интерактивных элементов
Кнопки "Вперед" и "Назад" являются классическими элементами управления в презентациях. Они позволяют легко перемещаться по слайдам и контролировать процесс просмотра. Кнопка "Вперед" позволяет перейти к следующему слайду, а кнопка "Назад" - вернуться к предыдущему. Таким образом, вы можете контролировать темп и порядок презентации.
Для повышения удобства просмотра и быстрого доступа к определенной информации, вы можете добавить кнопки для прямого перехода к конкретным слайдам. Например, создайте кнопки с номерами слайдов и привяжите их к соответствующим слайдам. В результате зритель сможет мгновенно перейти к интересующей его информации, не тратя время на пролистывание промежуточных слайдов.
Помимо простого управления презентацией, кнопки могут быть эффективно использованы для контроля мультимедиа-элементов. Например, вы можете добавить кнопку "Воспроизвести/Пауза" для видео или аудиофайла, а также кнопку "Остановить" для завершения их воспроизведения. Такая интеграция позволит вам легко управлять мультимедиа-контентом и подчеркнуть важные моменты в презентации.
Для создания более интерактивной и запоминающейся презентации можно использовать кнопки для активизации различных интерактивных элементов. Например, кнопка "Задать вопрос" может открывать форму для ввода вопросов или кнопка "Демонстрация" может запускать анимацию или визуализацию сложных процессов. Такие элементы управления позволят вам эффективно взаимодействовать с аудиторией и поддерживать интерес к презентации.
Вопрос-ответ

Как вставить кнопки управления в слайды?
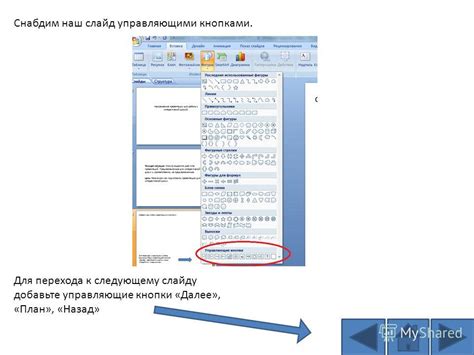
Для вставки кнопок управления в слайды необходимо открыть программу для создания презентаций, выбрать нужный слайд, затем перейти во вкладку "Вставить" и найти раздел "Кнопки управления". В этом разделе можно выбрать из предложенных вариантов или настроить собственные кнопки. Далее кнопки управления можно перемещать и изменять их размер по своему усмотрению.
Зачем нужны кнопки управления в слайдах?
Кнопки управления в слайдах позволяют улучшить восприятие и понимание презентации. Они дают возможность проигрывать слайды в нужной последовательности, останавливать или продолжать автоматическое проигрывание, настраивать время показа слайдов и дополнительные эффекты. Кнопки также позволяют пользователям самостоятельно взаимодействовать с презентацией, выбирая нужные им слайды, повторяя показ и др.
Как изменить внешний вид кнопок управления в слайдах?
Для изменения внешнего вида кнопок управления в слайдах необходимо войти в настройки презентации. Обычно это можно сделать, щелкнув правой кнопкой мыши на кнопке управления и выбрав пункт "Настроить". В настройках можно изменить цвет, размер, форму, а также добавить различные эффекты к кнопкам. Некоторые программы для создания презентаций также предлагают готовые шаблоны для кнопок управления, которые можно выбрать и применить одним кликом.
Есть ли возможность добавить подписи к кнопкам управления в слайдах?
Да, в большинстве программ для создания презентаций есть возможность добавлять подписи к кнопкам управления в слайдах. Для этого необходимо выбрать кнопку, которой нужно добавить подпись, щелкнуть правой кнопкой мыши и выбрать пункт "Добавить подпись". Далее можно ввести текст подписи и настроить его внешний вид, такой как шрифт, размер, выравнивание и др. Подписи позволяют пользователям лучше понимать функцию каждой кнопки и упростить навигацию по слайдам.