Онлайн-пространство сегодня является главной площадкой для взаимодействия между бизнесом и его клиентами. Но как сделать свой сайт еще более привлекательным, удобным и функциональным? Ответ прост - установите виджет от локета! Это инновационное решение, которое поможет вам значительно увеличить эффективность и результативность вашего онлайн-представления.
Воспользоваться виджетом от локета - значит получить широкий спектр функций и возможностей, которые помогут вам оптимизировать взаимодействие с вашими клиентами. Благодаря интеграции этого инструмента на вашем сайте, вы сможете предложить пользователям различные способы связи с вами, такие как онлайн-чат, звонок, обратный звонок и многое другое.
Максимальная адаптивность и удобство использования - вот главные преимущества виджета от локета. Он интуитивно понятен клиентам и позволяет легко и быстро связаться с вами в любое удобное время. Благодаря возможности настроить инструмент под свои нужды, вы можете предложить пользователям соответствующие им способы взаимодействия, учесть их предпочтения и предоставить им идеальное решение для связи с вами.
Не упускайте возможность улучшить свой онлайн-бизнес прямо сейчас!
Установите виджет от локета - и ощутите разницу в продуктивности и эффективности вашего сайта!
Перед началом работы: важные этикетные пункты

Вставьте фокус. Перед установкой жизненно важно обратить внимание на основные аспекты, которые помогут обеспечить гладкую работу без лишних затруднений. Стартуйте с тщательного погружения в тему, осведомляя себя о всех критических подробностях целевого виджета.
Исследуйте хранилище. Прежде чем приступить к работе с виджетом, уделите время для углубленного изучения механизми его функционирования. Разница между успешной и неудачной установкой может заключаться в основных понятиях и специфических требованиях задачи.
Устраните затруднения. Один из ключевых элементов перед первым взглядом на виджета - это проведение предварительных исправлений, устраняющих возможные трудности. Проверьте, насколько совместим ваш веб-сайт с высокотехнологичными данными, не забывайте следить за актуализацией программных компонентов.
Осознайте конечную цель. Ваша цель должна быть четкой и понятной, чтобы можно было максимизировать результаты. Установка виджета предусматривает не только технические вызовы, но и учет визуальных, стилистических и функциональных аспектов, так что заранее продумайте их, чтобы минимизировать риски.
Обратите внимание на безопасность. Перед установкой виджета безопасность должна стать основным приоритетом. Проанализируйте потенциальные угрозы и риски, связанные с виджетом, и примите меры для обеспечения надежной защиты вашей системы
Подготовьте команду. Работа над виджетом часто требует не только индивидуального усилия, но также и совместного труда между несколькими участниками проекта. Удостоверьтесь, что каждый член вашей команды полностью осведомлен о своих обязанностях и готов выполнить их в точности и своевременно.
Гармонизируйте существующую инфраструктуру. Установка виджета должна быть полностью согласована с существующей инфраструктурой вашего веб-сайта. Анализируйте условия, выявляйте проблемные зоны и применяйте необходимые меры для гармониzации виджета с вашим текущим окружением.
Подготовка к установке виджета

В этом разделе мы рассмотрим необходимые шаги перед установкой виджета от локета, чтобы гарантировать успешную интеграцию без лишних сложностей и проблем.
1. Проверьте совместимость
Перед установкой виджета важно убедиться в его совместимости с вашим веб-сайтом или платформой. Проанализируйте требования виджета и сравните их с возможностями вашего сайта или платформы. Учтите все необходимые настройки и предварительные требования.
Примечание: обязательная проверка совместимости поможет избежать проблем в будущем и сэкономить время на отладку и исправление ошибок.
2. Получите доступ к необходимым данным
Перед установкой виджета важно иметь доступ к необходимым данным, которые требуются для его работы. Это может включать в себя настройки вашего аккаунта или платформы, API-ключи, авторизационные данные и другую информацию, которая может быть необходима для корректного функционирования виджета.
Примечание: убедитесь, что вы обладаете всей необходимой информацией и доступом к ней, чтобы избежать проблем при установке и использовании виджета.
3. Скопируйте код виджета
После того, как вы проверили совместимость и подготовили все необходимые данные, вам потребуется скопировать код виджета от локета. Обычно это представляет собой HTML-код или интеграционный скрипт, который нужно вставить в определенное место на вашем веб-сайте или платформе.
Примечание: убедитесь, что вы точно копируете весь код виджета без изменений, чтобы избежать ошибок и неправильной работы виджета.
Следуя этим простым шагам подготовки, вы обеспечите правильную установку и интеграцию виджета от локета, что позволит вам использовать его полный потенциал без каких-либо сложностей и проблем.
Оценка совместимости вашего сайта с новым функционалом

Перед тем, как внедрять новый элемент на вашем веб-сайте, важно убедиться, что он будет работать корректно и без проблем со всеми остальными компонентами. В данном разделе мы рассмотрим процесс проверки совместимости вашего сайта с виджетом от локета, чтобы вы могли убедиться, что новая функция будет работать без сбоев и перебоев на вашем веб-ресурсе.
Первым шагом является анализ структуры вашего сайта, чтобы определить, какие компоненты и функционал могут повлиять на работу виджета. Обратите внимание на наличие других виджетов, плагинов или скриптов, которые могут конфликтовать с новым функционалом. Проверьте, что используемые технологии и код соответствуют требованиям и рекомендациям от разработчиков виджета.
Важно также проверить совместимость с различными браузерами и устройствами. Запустите тестирование на разных платформах, операционных системах и разрешениях экрана, чтобы убедиться, что виджет отображается правильно и функционирует без ошибок на всех популярных устройствах. Обратите внимание на особенности работы виджета на мобильных устройствах, так как они имеют отличия в отображении и взаимодействии с веб-сайтом.
Также стоит проверить работу виджета на разных версиях браузеров, особенно на старых или устаревших версиях. Учтите, что некоторые возможности виджета могут быть недоступны или работать некорректно на устаревших браузерах, поэтому адаптируйте функционал виджета для обеспечения оптимальной работы на всех поддерживаемых версиях браузеров.
В результате проведенных проверок вы сможете получить полное представление о совместимости вашего сайта с виджетом от локета. Если обнаружатся проблемы, связанные с совместимостью, обратитесь к документации и рекомендациям разработчиков виджета или обратитесь за помощью к специалистам, чтобы решить эти проблемы и гарантировать безупречную работу нового функционала на вашем веб-сайте.
Регистрация и получение кода виджета от платформы "Локет"

Первым шагом вам необходимо пройти процесс регистрации на платформе "Локет". Для этого вам потребуется предоставить некоторые персональные данные и создать аккаунт. При регистрации будут запрошены ваше имя, адрес электронной почты и пароль. После заполнения всех необходимых полей и подтверждения аккаунта, вы сможете войти в свой личный кабинет на платформе "Локет".
После успешной регистрации вы сможете получить уникальный код виджета от "Локет". Код виджета представляет собой сгенерированный HTML-код, который необходимо добавить на ваш веб-сайт. Этот код позволит интегрировать функциональность "Локет" на вашем сайте и предоставить пользователям доступ к различным услугам и сервисам.
Для получения кода виджета вам необходимо зайти в личный кабинет на платформе "Локет" и перейти на страницу настроек виджета. На этой странице вы найдете различные настройки, темы оформления и возможности настройки функциональности виджета. Вам необходимо выбрать необходимые опции и скопировать сгенерированный код виджета.
После получения кода виджета вы можете добавить его на ваш веб-сайт. Для этого вам потребуется доступ к исходному коду вашей страницы. Разместите скопированный код виджета в нужном месте, где вы хотите отображать виджет. Сохраните изменения в исходном коде и обновите страницу. Теперь виджет от платформы "Локет" будет отображаться на вашем веб-сайте и предоставлять пользователям необходимую функциональность.
Таким образом, процесс регистрации и получения кода виджета от платформы "Локет" позволяет вам интегрировать функциональность "Локет" на вашем веб-сайте, предоставляя пользователям доступ к различным услугам и сервисам.
Начало работы с виджетом на веб-сайте: основные шаги

В текущем разделе мы рассмотрим процесс добавления и интеграции виджета на ваш веб-сайт. Все необходимые действия выполняются с целью обеспечения удобной и эффективной работы виджета без необходимости в дополнительных инструкциях.
Перед приступлением к установке виджета на вашем сайте, рекомендуется убедиться, что вам доступны все необходимые данные и учетные записи для интеграции. Подготовьте дополнительные материалы, такие как логотипы, цветовые схемы или любые другие программные средства, которые вы хотели бы использовать с виджетом.
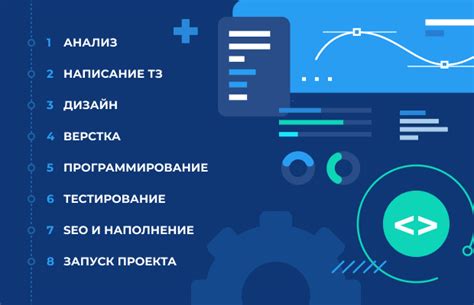
Процесс установки виджета основан на следующих шагах:
- Выберите место размещения виджета на веб-странице. Это может быть боковая панель, футер или любая другая область, предусмотренная вашим дизайном.
- Скопируйте HTML-код виджета, который предоставляется от локета. Это обычно происходит через панель управления вашей учетной записи.
- Вставьте скопированный HTML-код в нужное место на вашей веб-странице. Обычно это выполняется через текстовый редактор или CMS системы, которые вы используете для создания и обновления вашего веб-сайта.
После завершения этих шагов виджет будет успешно установлен и появится на вашем сайте. Дальнейшее настройка могут требоваться, в зависимости от ваших конкретных потребностей и требований.
Следуя этим основным инструкциям, вы сможете без труда установить виджет на ваш веб-сайт и использовать его для улучшения взаимодействия с вашей аудиторией или для достижения других задач, установленных вашей компанией.
Варианты размещения содержимого от локета на веб-сайте

Размещение виджета от локета на вашем веб-сайте может быть вопросом планирования, который зависит от ваших предпочтений и общего дизайна вашего сайта. Ниже приведены некоторые варианты размещения виджета, чтобы помочь вам сделать выбор, соответствующий вашим потребностям и ожиданиям.
- Сайдбар или боковая панель: Этот вариант предлагает разместить виджет от локета на боковой панели вашего сайта. Это может быть удобно, так как виджет будет всегда виден пользователю, независимо от того, на какой странице сайта он находится.
- Шапка или верхняя панель: Второй вариант размещения виджета – разместить его на верхней части вашего сайта. Это обычно является местом с наибольшей видимостью, поскольку пользователь будет сразу видеть его посещая сайт.
- Футер или нижняя панель: Футер вашего сайта также может быть хорошим местом для размещения виджета. Это может быть удобный вариант для сайтов, где пользователь может быть заинтересован в контакте или обратной связи на последних этапах просмотра страниц.
- Контентная область: Размещение виджета внутри контентной области вашего сайта может быть полезным, если вы хотите, чтобы он был максимально ассоциирован с определенным контентом или стратегически размещен в определенном контексте.
- Всплывающее окно или модальное окно: Еще один вариант – использование всплывающего окна или модального окна для отображения виджета. Это позволяет сделать его более визуально привлекательным и привлекающим внимание пользователей.
Выбор определенного места для размещения виджета от локета на вашем веб-сайте обычно зависит от целей ее использования и общего визуального дизайна вашего сайта. Эти варианты только предлагают различные позиции, и вы можете выбрать тот, который лучше всего соответствует вашим потребностям и стремлениям. Имейте в виду, что варианты размещения также могут зависеть от технических требований и ограничений вашего сайта.
Вставка блока кода виджета в исходный код вашего веб-сайта

Прежде чем начать, вам потребуется доступ к исходному коду вашего веб-сайта. Это может быть выполнено через меню редактирования вашей платформы управления веб-сайтом или через FTP-клиент для доступа к файлам на сервере.
- Откройте файл, в котором нужно разместить виджет, в текстовом редакторе или используя встроенный текстовый редактор вашей платформы управления.
- Найдите место в коде, где вы хотели бы вставить виджет, и сделайте отступ для удобства чтения.
- Скопируйте и вставьте блок кода виджета в выбранное место.
- Сохраните файл и загрузите его обратно на сервер, если вы используете FTP-клиент.
- Откройте ваш веб-сайт в браузере и убедитесь, что виджет отображается корректно и функционирует правильно.
Важно помнить, что при встраивании виджета в код вашего веб-сайта необходимо следовать инструкциям производителя и быть осторожными, чтобы не повредить другие части вашего сайта. Кроме того, рекомендуется регулярно проверять работу виджета и обновлять его код, чтобы быть в курсе всех изменений и улучшений, предлагаемых производителем виджета.
Теперь вы знаете, как вставить код виджета в ваш веб-сайт, чтобы предоставить уникальный функционал и информацию вашим посетителям. Удачи!
Вопрос-ответ

Нужно ли быть профессиональным программистом для установки виджета от локета?
Нет, для установки виджета от локета не требуется быть профессиональным программистом. Достаточно следовать инструкциям, предоставляемым на сайте локета, и вставить сгенерированный код виджета на свой сайт.
Могу ли я настроить внешний вид виджета от локета?
Да, вы можете настроить внешний вид виджета от локета. При создании виджета вам будет предоставлена возможность выбора цветовой схемы, размера и формы виджета, а также добавления логотипа или изображения на виджет.
Можно ли установить виджет от локета на несколько сайтов?
Да, вы можете установить виджет от локета на несколько сайтов. Для этого вам необходимо будет скопировать и вставить сгенерированный код виджета на каждый из ваших сайтов.
Что делать, если возникли проблемы при установке виджета от локета?
Если у вас возникли проблемы при установке виджета от локета, вам рекомендуется обратиться в службу поддержки локета. Они помогут вам решить любые возникшие проблемы и ответят на ваши вопросы.
Как установить виджет от локета?
Для установки виджета от локета, вам понадобится следовать нескольким простым шагам. Во-первых, откройте меню управления на вашем сайте. Затем выберите раздел "Настройки" или "Плагины". Далее найдите раздел "Виджеты" и кликните на него. В открывшемся окне найдите виджет от локета и перетащите его на нужную область вашего сайта. В конце не забудьте сохранить изменения. Теперь виджет от локета успешно установлен на вашем сайте.