В условиях современного сетевого пространства успешность сайта становится вопросом первостепенной важности. Идея мощного воздействия и достижения высокой производительности интернет-платформы становится все более актуальной. Разумеется, существует множество методов и стратегий, приближающих эффективность вашего ресурса к желаемым показателям.
Таким образом, мы рады предложить вам всесторонний обзор, состоящий из 10 решений, способных оптимизировать функциональность и повысить рентабельность вашего веб-сайта. Открывайте новые возможности и улучшайте работу вашего ресурса с помощью наших полезных советов и рекомендаций!
Вначале, наш список насчитывает необходимые инструменты и методики, способные эффективно дефинировать цели и стратегии развития вашего сайта. Затем, мы перейдем к рассмотрению ключевых аспектов оптимизации интерфейса и пользовательского опыта. Кроме того, вы узнаете о действенных техниках по улучшению скорости загрузки страниц и оптимизации контента.
Основные компоненты для улучшения эффективности вашего веб-ресурса

- Привлекательный дизайн: Разработка эстетически привлекательного веб-дизайна создает положительное первое впечатление у посетителей. Используйте грамотное сочетание цветов, качественные изображения и легкочитаемый шрифт, чтобы создать уникальный и запоминающийся образ вашего сайта.
- Интуитивная навигация: Хорошая структура сайта и навигационные элементы помогут посетителям легко и быстро находить нужную им информацию. Создайте простую и понятную систему навигации с помощью меню, ссылок и поисковой строки.
- Качественный контент: Контент является одним из самых важных элементов для привлечения и удержания посетителей. Составьте информативные статьи, создайте интересные видео или подготовьте интерактивные элементы, чтобы ваш сайт стал ценным источником полезной информации.
- Оптимизация для поисковых систем: Чтобы ваш сайт достигал высоких позиций в поисковых результатах, необходимо провести оптимизацию. Используйте ключевые слова и фразы, улучшайте заголовки и описания страниц, создавайте дружественные URL-адреса.
- Быстрая загрузка страниц: Время загрузки страницы играет важную роль для пользовательского опыта. Оптимизируйте размер изображений, уменьшайте количество HTTP-запросов, используйте компрессию и кэширование, чтобы сделать ваш сайт более отзывчивым и быстрым.
- Адаптивный дизайн: Сайт должен корректно отображаться на всех устройствах, включая мобильные телефоны и планшеты. Используйте отзывчивый дизайн или создайте мобильную версию сайта, чтобы посетители могли легко взаимодействовать с вашим контентом на любом устройстве.
- Удобный обратная связь: Дайте посетителям возможность связаться с вами. Разместите контактную информацию, формы обратной связи или чаты, чтобы посетители могли задать вопросы, оставить отзывы или получить необходимую поддержку.
- Социальные кнопки: Интегрируйте кнопки для публикации вашего контента в социальных сетях. Это поможет вам расширить охват вашего сайта и привлечь новую аудиторию, а также упростит возможность взаимодействия пользователей с вами.
- Аналитика и отслеживание: Используйте инструменты аналитики, чтобы получить информацию о поведении посетителей на вашем сайте. Это позволит вам определить наиболее популярные страницы, проблемные места и проводить дальнейшие улучшения для повышения эффективности сайта.
- Регулярное обновление: Постоянное обновление контента и функционала вашего сайта поможет удерживать посетителей и привлекать новых. Добавляйте новые статьи, актуализируйте информацию, предлагайте новые возможности, чтобы поддерживать интерес пользователей.
Использование всех этих ключевых элементов вместе поможет сделать ваш сайт более эффективным и привлекательным для посетителей. Будьте внимательны к потребностям вашей аудитории и постоянно работайте над улучшением своего веб-ресурса, чтобы достичь большего успеха в онлайн-мире.
Оптимизация скорости загрузки страницы

- Оптимизация изображений: допустим, вы можете использовать синоним "уменьшение размера изображений". Используйте инструменты для сжатия изображений, чтобы уменьшить их вес и сохранить качество визуального контента.
- Кэширование: здесь мы можем проиллюстрировать синоним "хранение". Правильная настройка кэширования позволяет браузерам сохранять некоторые данные, такие как изображения или CSS файлы, чтобы не загружать их повторно, когда пользователь повторно посещает страницу.
- Минификация CSS и JavaScript: в данном случае, синоним "сокращение" может быть более подходящим. Этот процесс позволяет удалить все ненужные пробелы, комментарии и переносы строк в CSS и JavaScript файлы, что уменьшит их размер и повысит скорость загрузки.
- Асинхронная загрузка: здесь можно воспользоваться синонимом "параллельная загрузка". Разрешение браузеру загружать ресурсы (например, JavaScript файлы) параллельно, без ожидания завершения загрузки каждого файла в отдельности.
- Оптимизация кода: здесь мы можем использовать синоним "улучшение". Удаление неиспользуемого кода, оптимизация структуры HTML и CSS, а также использование более эффективных методов программирования помогут снизить время загрузки страницы.
- Выбор хостинга: здесь можно использовать синоним "выбор поставщика услуг". Выберите надежного хостинг-провайдера с высокой производительностью серверов и быстрым соединением для оптимальной загрузки страницы.
- Отложенная загрузка ресурсов: здесь можем использовать синоним "загрузка по требованию". Загрузка некритических ресурсов (например, видео или дополнительных изображений) только после загрузки основного содержимого страницы может значительно ускорить первоначальное отображение.
- Удаление лишних плагинов и скриптов: здесь можно использовать синоним "избавление от ненужных". Избегайте установки избыточного количества плагинов и скриптов, которые не являются необходимыми, так как это может замедлить загрузку страницы.
- Оптимизация базы данных: использование синонима "улучшение" здесь будет вполне подходящим. Оптимизируйте структуру вашей базы данных, удалите неиспользуемые данные и убедитесь в эффективности запросов для более быстрого доступа к информации.
- Использование Content Delivery Network (CDN): здесь можно использовать синоним "сеть доставки контента". CDN позволяет распределить вашу статическую информацию (такую как изображения и файлы CSS/JavaScript) на серверы, расположенные по всему миру, что значительно ускоряет их доставку до пользователей.
Реализация всех этих стратегий позволит значительно улучшить время загрузки страницы, что приведет к более положительному восприятию сайта посетителями и улучшению его результативности.
Создание гибкого дизайна для комфорта пользователей

Адаптивный дизайн позволяет сделать сайт более доступным и удобным для пользователей, независимо от того, с какого устройства они заходят на него. С помощью гибкого дизайна можно обеспечить оптимальное расположение контента на странице, удобное использование интерактивных элементов и прекрасную читаемость текста.
Одним из ключевых преимуществ адаптивного дизайна является возможность автоматической подстройки сайта под разные разрешения экранов, начиная от мобильных устройств до планшетов и настольных компьютеров. Это позволяет сэкономить время и деньги на разработку отдельных версий сайта для разных устройств.
Кроме того, создание адаптивного дизайна способствует улучшению пользовательского опыта, так как позволяет уделять внимание деталям, таким как удобство навигации, скорость загрузки страницы и общая эстетика. Удовлетворенность пользователей, получающих отличный пользовательский опыт на вашем сайте, повышает вероятность их лояльности и возвращения на сайт в будущем.
В конечном итоге, создание адаптивного дизайна для вашего сайта является неотъемлемой частью повышения его эффективности. Удобство пользования, доступность с разных устройств и улучшенный пользовательский опыт - вот то, на что стоит обратить внимание при разработке дизайна вашего сайта. Адаптивный дизайн помогает удовлетворить эти требования и создать сайт, который будет успешно взаимодействовать с пользователем.
Улучшение впечатления пользователей благодаря удобной навигации и структуре

Для начала, следует создать логическую и понятную структуру вашего веб-сайта. Хорошо спроектированная структура поможет пользователям легко ориентироваться на сайте и находить необходимую информацию без лишних усилий. Используйте категории и подкатегории, чтобы организовать контент на вашем сайте. Каждая страница должна быть логически связанной с другими, чтобы пользователи могли переходить между ними без запутывания.
Далее, стоит обратить внимание на навигацию. Эффективная навигация поможет пользователям быстро и легко перемещаться по вашему сайту. Используйте четкое и понятное меню, разделите его на основные категории и подкатегории, чтобы пользователи могли легко найти нужную страницу. Оптимизируйте поиск на сайте, чтобы пользователи могли быстро находить конкретные страницы или информацию. Делайте ссылки на другие страницы и разделы сайта активными и видимыми, чтобы пользователи могли быстро перейти на интересующую их информацию.
Наконец, не забудьте про респонсивный дизайн. Все большее количество пользователей используют мобильные устройства для доступа к веб-сайтам. Убедитесь, что ваш сайт адаптирован под разные разрешения экрана и обеспечивает удобное отображение содержимого на любом устройстве.
Воплощение этих простых, но важных принципов поможет улучшить пользовательский опыт на вашем сайте. Чем удобнее навигация и структура, тем больше пользователи будут довольны вашим сайтом и готовы проводить на нем больше времени. Это, в свою очередь, повысит эффективность вашего сайта и поможет вам достичь поставленных целей.
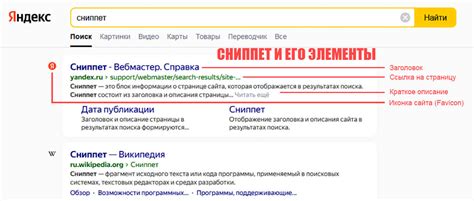
Оптимизация содержимого и метатегов для улучшения поисковой видимости

В данном разделе мы рассмотрим методы и стратегии оптимизации контента и метатегов на вашем веб-сайте с целью повышения видимости в поисковых системах. Максимальная оптимизация содержимого вашего сайта поможет увеличить приток органического трафика и привлечь больше целевых посетителей.
| Метатеги: | Содержимое: |
|---|---|
Заголовок <title> | Подберите привлекательный заголовок, который кратко описывает то, что предлагает ваш сайт. |
Метатег <meta name="description" content=""> | Добавьте информативное описание вашего сайта, чтобы привлечь внимание пользователей и поисковых роботов. |
Метатег <meta name="keywords" content=""> | Выберите ключевые слова, которые лучше всего характеризуют содержание вашего сайта и отражают запросы пользователей. |
Важным моментом при оптимизации содержимого вашего сайта является использование ключевых слов и фраз в тексте. Распределите их равномерно по всему контенту, придерживаясь естественной речи, и не забывайте о важности уникального и полезного контента для пользователей.
Структурирование информации с помощью заголовков разных уровней также сыграет важную роль в повышении видимости вашего сайта. Используйте теги заголовков (<h1>, <h2>, <h3> и т.д.) для обозначения важных разделов и подразделов на странице.
Для привлечения внимания пользователей и увеличения посещаемости вашего сайта рекомендуется использовать привлекательные метатеги и метаописания, которые будут показываться в результатах поиска. Кроме того, обратите внимание на оптимизацию URL-адресов страниц, альтернативных текстов для изображений и ссылок, а также мобильную адаптивность вашего сайта.
Оптимизация контента и метатегов является одним из ключевых факторов, влияющих на поисковую видимость вашего сайта. Помните о том, что каждая страница должна быть оптимизирована индивидуально, учитывая уникальность и специфику ее содержания. Следуя рекомендациям в данном разделе, вы сможете повысить эффективность вашего сайта и привлечь больше внимания со стороны поисковых систем и пользователей.
Вопрос-ответ

Какие способы можно использовать для повышения эффективности сайта?
Есть много способов, которые можно использовать для повышения эффективности вашего сайта. Например, оптимизация загрузки страниц, улучшение пользовательского опыта, создание привлекательного дизайна и удобной навигации, использование SEO-стратегий для увеличения посещаемости и многое другое.
Как оптимизировать загрузку страниц на сайте?
Существует несколько способов оптимизации загрузки страниц на сайте. В первую очередь, необходимо уменьшить размер изображений и других медиа-файлов, а также минимизировать использование скриптов и стилей. Также полезно использовать кэширование для более быстрой загрузки страниц и оптимизировать код для улучшения производительности.
Как создать привлекательный дизайн сайта?
Для создания привлекательного дизайна сайта необходимо учесть несколько факторов. Во-первых, выбрать подходящую цветовую гамму и шрифты, которые будут соответствовать целям и аудитории вашего сайта. Во-вторых, разместить контент таким образом, чтобы он был легко воспринимаем и удобно читаем. Также можно использовать графические элементы и изображения для привлечения внимания посетителей.
Как улучшить пользовательский опыт на сайте?
Существует несколько способов улучшить пользовательский опыт на сайте. Важно обеспечить простую и интуитивно понятную навигацию, чтобы посетители могли легко находить нужную информацию. Также полезно сделать сайт отзывчивым, то есть адаптированным для мобильных устройств, чтобы пользователи могли его удобно просматривать на смартфонах и планшетах. Кроме того, стоит обратить внимание на скорость загрузки страниц и читабельность текста.
Как использовать SEO-стратегии для увеличения посещаемости сайта?
Для увеличения посещаемости сайта с помощью SEO-стратегий необходимо продумать ключевые слова, которые будут связаны с вашим сайтом, и использовать их в мета-тегах, заголовках страниц, URL-адресах и содержимом страниц. Также полезно создавать уникальные и информативные материалы, которые будут привлекать внимание поисковых систем и пользователей. Не забывайте также о внешних ссылках, которые могут повысить рейтинг вашего сайта.
Почему мой сайт имеет низкую эффективность?
Несколько причин могут привести к низкой эффективности вашего сайта. Возможно, у вас недостаточно понятный и удобный дизайн, неоптимизированная структура сайта или недостаточное количество интересного и полезного контента. Также проблемой может быть медленная загрузка страниц, отсутствие мобильной адаптивности или сложности в навигации по сайту. Лучше всего провести тщательный анализ и определить, какие именно аспекты вашего сайта нуждаются в улучшении.