В динамично развивающемся мире интернета основными целями владельцев веб-сайтов являются не только привлечение большего числа посетителей, но и превращение их в постоянных клиентов или покупателей. Для достижения этой цели необходимо построить эффективную стратегию, оптимизировать сайт и максимально повысить его конверсию.
Конверсия в данном контексте означает процент посетителей сайта, совершивших целевое действие, такие как покупка товара, подписка на новостную рассылку или заполнение формы обратной связи. Увеличение конверсии позволяет оптимизировать воронку продаж, увеличить прибыль и повысить эффективность маркетинговых усилий.
В данной статье мы рассмотрим пять ключевых факторов, способных увеличить конверсию на вашем веб-ресурсе. Используя эти рекомендации, вы сможете оптимизировать пользовательский опыт, повысить доверие посетителей и стимулировать их к совершению целевых действий. Безусловно, каждый сайт уникален, поэтому не стоит рассматривать эти факторы как универсальный рецепт успеха. Однако, они могут послужить полезным источником вдохновения и помочь вам идентифицировать те аспекты, которые нуждаются в оптимизации.
Долой предположения и догадки! Перейдем к действию! Рассмотрим первый фактор, который может заметно улучшить конверсию на вашем сайте. Подготовьтесь к увлекательному путешествию в мир пользовательского опыта и современных трендов веб-дизайна. Готовы? Тогда добро пожаловать в магический мир функциональности и эстетики!
Оптимизация пользовательского интерфейса: повышение эффективности взаимодействия с посетителями

Для достижения высокой конверсии на сайте необходимо обратить внимание на оптимизацию пользовательского интерфейса. Взаимодействие с посетителями должно быть максимально удобным и интуитивно понятным, чтобы они смогли легко найти необходимую информацию или выполнить желаемое действие.
В данном разделе рассмотрим несколько методов оптимизации пользовательского интерфейса, которые помогут улучшить пользовательский опыт и, как следствие, увеличить конверсию. Эти подходы позволят повысить эффективность взаимодействия с посетителями сайта, сделать его более удобным и привлекательным.
Один из наиболее важных аспектов оптимизации пользовательского интерфейса – это обеспечение интуитивной навигации по сайту. Пользователи должны легко находить нужные разделы и информацию, не тратя много времени на поиск. Для этого рекомендуется использовать яркие и узнаваемые названия разделов, логическую структуру меню и возможность быстрой перехода на главную страницу.
Другим эффективным методом оптимизации пользовательского интерфейса является улучшение визуального оформления сайта. Красивый, современный и привлекательный дизайн вызывает доверие и положительные эмоции у посетителей, что способствует увеличению конверсии. Важно также учесть адаптивность сайта под различные устройства, чтобы посетители могли с комфортом пользоваться сайтом смартфонов и планшетов.
| Метод | Краткое описание |
|---|---|
| Упрощение процесса оформления заказа | Сокращение шагов и увеличение ясности в процессе оформления заказа позволяет уменьшить отказы и повысить конверсию. |
| Добавление ярких "call-to-action" кнопок | Выделение важных элементов и использование вызывающих действия кнопок способствует увеличению конверсии. |
| Оптимизация скорости загрузки страниц | Быстрая загрузка страницы важна для удовлетворения ожиданий посетителей и увеличения вероятности выполнения целевого действия. |
Применение этих методов позволит существенно повысить эффективность взаимодействия с посетителями сайта и увеличить его конверсию. Оптимизированный пользовательский интерфейс сделает сайт более привлекательным и удобным для посетителей, поможет им быстро находить необходимую информацию и успешно выполнять целевые действия.
Создание убедительного контента: искусство обращения к посетителям для повышения результативности взаимодействия

Одним из важнейших аспектов в создании убедительного контента является использование общепризнанных и понятных средств коммуникации. Эмоциональная составляющая и стиль изложения текстов могут сыграть решающую роль в вызове доверия и заинтересованности у потенциальных клиентов.
Следует также учесть разнообразие потребителей и их предпочтения. Некоторым посетителям может понравиться более точный и фактологический стиль, в то время как другие клиенты ценят чувственность и креативность. Подстраивайте контент под потребности вашей аудитории, используя яркие и простые образы, разнообразные синонимы и перифразы.
Однако, помимо хорошего стиля и эмоциональной составляющей, критическую роль также играет структура контента. Организация информации с помощью понятных заголовков, списков и буллет-поинтов позволяет читателю легко ориентироваться в информации и быстро осознать основные плюсы вашего предложения.
Чтобы создать убедительный контент, не забывайте использовать также маркеры уникальности предложения. Выделите особенности вашего предложения, сравните его с конкурентами, предоставьте объективные данные и отзывы клиентов - это позволит создать дополнительную степень доверия к вашему бренду.
Использование привлекательных элементов взаимодействия с пользователем

В данном разделе мы рассмотрим эффективные методы привлечения внимания и вызывающих действие элементов, которые помогут сделать ваш сайт более привлекательным и увеличить количество пользователей, выполняющих целевые действия.
1. Вызывающие действие кнопки и ссылки
Одним из ключевых моментов при создании успешного сайта является использование кнопок и ссылок, которые явно подразумевают дальнейшее взаимодействие. Вместо обычных "Подробнее" или "Оставить заявку", используйте более убедительные фразы, вызывающие у пользователя желание выполнить действие, например "Получить бесплатную консультацию" или "Заказать сейчас".
2. Видео и изображения с высокой степенью привлекательности
Визуальные элементы с большой силой притяжения могут привлечь внимание и вызвать интерес у посетителей. Используйте высококачественные изображения и видеоматериалы, которые демонстрируют преимущества вашего продукта или услуги. Также можно добавлять элементы интерактивности, такие как GIF-анимации или слайд-шоу, которые будут привлекать взгляд пользователей.
3. Отзывы и рекомендации
Социальное доказательство имеет большое значение для пользователей. Размещение положительных отзывов и рекомендаций клиентов на видных местах вашего сайта поможет убедить посетителей в надежности и качестве вашей продукции или услуг. Также можно использовать привлекательные элементы, такие как звездный рейтинг или сертификаты, чтобы еще более подчеркнуть доверие и положительную оценку других пользователей.
4. Важность эффективного дизайна
Привлекательный и функциональный дизайн вашего сайта поможет создать благоприятное впечатление у посетителей и повысить вероятность выполнения целевых действий. Используйте четкую и удобную навигацию, привлекательные цветовые схемы, а также согласованность в стиле и шрифтах с остальными элементами сайта.
5. Контекстная релевантность и персонализация
Учтите, что каждый посетитель может иметь свои индивидуальные интересы и потребности. Предложите контекстуально релевантные решения, которые соответствуют его предпочтениям. Используйте персонализированные предложения и подробную информацию о продуктах или услугах, чтобы создать ощущение индивидуального взаимодействия.
| Пример использования кнопок и ссылок | Пример использования видео и изображений | Пример отзывов и рекомендаций |
|---|---|---|
| Бесплатная консультация |  | ★★★★☆ |
Увеличение эффективности загрузки страницы

1. Использование оптимизированных изображений
Одним из наиболее времязатратных элементов при загрузке страницы являются изображения. Чтобы ускорить загрузку, важно оптимизировать размер и формат изображений. Это можно сделать путем сжатия изображений без значительной потери качества, а также использования современных форматов, таких как WebP, которые обеспечивают более эффективное сжатие.
2. Минификация и сжатие файлов
Веб-страницы состоят из различных файлов, таких как HTML, CSS и JavaScript. Для увеличения скорости загрузки рекомендуется минимизировать эти файлы, то есть удалить все лишние пробелы, комментарии и ненужные символы. Также можно применить сжатие файлов, что уменьшит их размер и ускорит их передачу по сети.
3. Кеширование контента
Использование кеша позволяет временно сохранять некоторые данные на стороне клиента, что помогает ускорить загрузку страницы при повторных посещениях. Кеширование статического контента, такого как изображения, CSS и JavaScript файлы, позволяет браузеру загружать эти файлы из кеша, вместо того, чтобы загружать их снова с сервера.
4. Оптимизация кода
Неправильно написанный код может привести к замедлению загрузки страницы. Поэтому рекомендуется проводить оптимизацию кода, удалять ненужные или устаревшие фрагменты, оптимизировать циклы и запросы к базе данных, чтобы ускорить выполнение серверного и клиентского кода.
5. Использование CDN
Content Delivery Network (CDN) – это глобальная сеть серверов, которая распределяет статический контент по разным географическим точкам. Использование CDN позволяет значительно снизить время отклика сервера и ускорить загрузку контента для пользователей, находящихся в разных регионах.
Внедрение этих методов поможет оптимизировать скорость загрузки страницы, улучшить пользовательский опыт и увеличить вероятность преобразования посетителей в клиентов.
Анализ и проверка эффективности веб-сайта

В данном разделе будут представлены методы и инструменты для анализа и проверки результатов работы веб-сайта с целью повышения его эффективности целевой аудитории. Изучив и выявив слабые места веб-страницы, вы сможете определить неэффективные элементы и принять меры для их улучшения, повысив тем самым вероятность превращения посетителей в активных клиентов.
Анализ
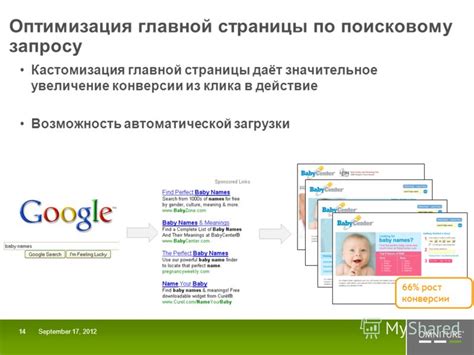
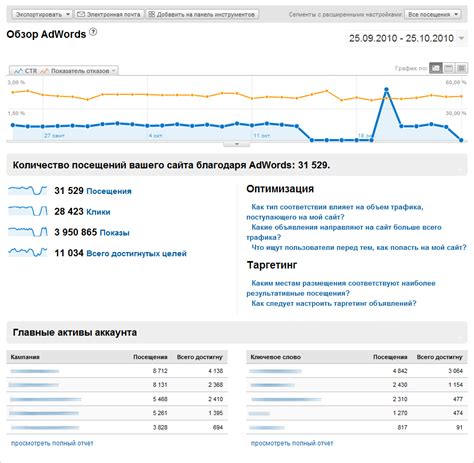
Первым этапом является анализ работы веб-сайта, который включает в себя сбор данных и оценку базовых показателей. С помощью различных инструментов, таких как веб-аналитика, можно получить информацию о количестве посетителей, путях перехода, времени пребывания на странице и других факторах, влияющих на конверсию. Это позволяет определить, какие моменты на сайте привлекают внимание посетителей, а какие требуют оптимизации.
Тестирование
После анализа переходим к этапу тестирования. Это процесс, в ходе которого разрабатываются и проверяются различные варианты представления информации на сайте. Тестирование позволяет выявить оптимальные варианты, которые максимально удовлетворяют потребностям и ожиданиям целевой аудитории. Важно проводить А/Б-тесты и мультитесты, чтобы сравнить разные варианты и выбрать наиболее эффективный.
Интерпретация результатов
После проведения анализа и тестирования необходимо правильно интерпретировать полученные результаты. Это включает анализ данных, определение значимых отличий, выявление факторов, влияющих на конверсию, и принятие соответствующих решений. На этом этапе можно применять такие методы анализа, как когортный анализ, сегментация посетителей и определение ключевых показателей эффективности.
Оптимизация и повторное тестирование
Последний этап включает в себя оптимизацию веб-сайта на основе полученных результатов и повторное тестирование. Важно проводить постоянную оптимизацию, чтобы сайт соответствовал требованиям посетителей и эффективно привлекал целевую аудиторию. Повторное тестирование поможет убедиться, что внесенные изменения действительно улучшают конверсию и качество пользовательского взаимодействия.
Вопрос-ответ

Какие способы могут помочь увеличить конверсию на сайте?
Существует множество способов, которые можно использовать для увеличения конверсии на сайте. Некоторые из них включают оптимизацию пользовательского интерфейса, улучшение контента, внедрение call-to-action кнопок, проведение A/B тестирования и использование email-маркетинга.
Как оптимизировать пользовательский интерфейс?
Оптимизация пользовательского интерфейса включает в себя изменение дизайна и расположения элементов на сайте с целью улучшения пользовательского опыта. Некоторые приемы включают улучшение навигации, простоту и понятность интерфейса, оптимизацию скорости загрузки страниц и применение респонсивного дизайна для адаптивности к мобильным устройствам.
Что такое call-to-action кнопки и как их использовать для увеличения конверсии?
Call-to-action (CTA) кнопки - это элементы на сайте, предназначенные для вовлечения посетителей и привлечения их к выполнению определенного действия, например, оформлению заказа или подписке на рассылку. Для увеличения конверсии рекомендуется использовать яркие и привлекательные CTA кнопки, размещать их на видных местах и формулировать текст так, чтобы он мотивировал действие.
Что такое A/B тестирование и как оно может помочь увеличить конверсию на сайте?
A/B тестирование - это метод, при котором сравниваются две или более версии одной страницы или элемента сайта с целью выявить, какая из них привлекает больше посетителей или приводит к более высокой конверсии. Это позволяет определить самые эффективные изменения и внедрить их на сайте для увеличения конверсии.