Если вы хотите оживить внешний вид вашего приложения и придать ему особую атмосферу, изменение цвета фона может быть отличным способом достичь этой цели. Вы можете установить необычные и креативные цветовые схемы, которые помогут оформить приложение в соответствии с его тематикой или уникальными требованиями ваших пользователей. При этом важно учитывать, что цвет фона является одним из ключевых элементов дизайна, способным оказывать влияние на восприятие контента и эмоциональное воздействие на пользователей.
Главное преимущество изменения цвета фона в приложениях заключается в том, что вы сами определяете настроение и визуальную привлекательность вашего продукта. Цвет может создавать ассоциации со спокойствием, энергией, надежностью или теплотой, что позволяет оптимизировать пользовательский опыт и повысить узнаваемость вашего бренда. Кроме того, изменение фона может быть полезным при проектировании интерфейса для пользователей с ограниченными возможностями, так как оно способно повысить читаемость текста и облегчить его восприятие.
Однако перед тем, как приступить к изменению цвета фона, важно учитывать целевую аудиторию и цели вашего приложения. Например, яркие и насыщенные цвета могут подойти для игровых приложений или социальных сетей, в то время как для приложений, связанных с работой и профессиональной деятельностью, скорее подойдут более нейтральные и сдержанные оттенки. Кроме того, стоит иметь в виду, что слишком яркие или несоответствующие цветовые сочетания могут раздражать пользователей и мешать им пользоваться приложением. Таким образом, выбор цвета фона является важной задачей, требующей внимательного подхода к дизайну приложения.
Значимость изменения цвета фона в приложениях

Правильно выбранный цвет фона может подчеркнуть стиль приложения, привлечь внимание пользователей и повысить его узнаваемость. Он может помочь передать его ценности и уникальность, а также соответствовать общему концептуальному дизайну.
Изменение цвета фона также важно с практической точки зрения. Он может помочь отделить различные компоненты внутри приложения, сделать их более читаемыми и понятными. Кроме того, правильно настроенный цвет фона может улучшить визуализацию данных и повысить их удобство использования.
Важно отметить, что цвет фона в приложениях должен быть выбран с учетом психологических и эстетических аспектов. Разные цвета могут вызывать разные эмоции и ассоциации у пользователей, поэтому рекомендуется провести анализ аудитории и целевой группы приложения перед выбором определенного цветового решения.
| Преимущества изменения цвета фона в приложениях: |
| - Повышение узнаваемости и конкурентоспособности приложения. |
| - Создание эмоциональной связи с пользователем. |
| - Улучшение читаемости и понятности интерфейса. |
| - Повышение удобства использования и визуализации данных. |
| - Поддержка концептуального дизайна и ценностей приложения. |
Основные методы изменения оттенка заднего плана

В данном разделе рассмотрим основные подходы к изменению подложки внутри приложений за счет варьирования его оттенка. Для достижения эффекта изменения цвета фона, существуют различные методы, в том числе:
- Использование CSS свойства "background-color" для задания однородного цвета заднего плана.
- Применение градиентов для создания плавного перехода между двумя или более цветами.
- Использование изображений в качестве фонового рисунка, что придает приложению более насыщенный и уникальный вид.
- Активное использование псевдоэлементов ::before и ::after для добавления слоев и наложения дополнительных цветовых эффектов.
- Учет темной темы приложения для подстройки цвета фона в зависимости от настроек пользователя.
Каждый из этих методов имеет свои особенности и предоставляет широкий спектр возможностей для создания уникальных и привлекательных визуальных эффектов. Выбор конкретного способа изменения цвета фона зависит от требований и целей, которые вы ставите перед своим приложением. Необходимо учитывать и комбинировать различные методы, чтобы достичь наилучшего результата в зависимости от контекста использования и желаемого визуального воздействия на пользователя.
Применение настроек пользовательского интерфейса в приложениях

Раздел "Применение настроек пользовательского интерфейса в приложениях" предназначен для рассмотрения различных методов и инструментов, которые можно использовать для настройки внешнего вида приложений. Здесь будет рассмотрена возможность изменения визуальных аспектов интерфейса без необходимости изменения кода или программирования.
Рассмотрим различные способы адаптации пользовательского интерфейса приложений под индивидуальные предпочтения пользователей. Мы рассмотрим варианты настройки цветовой гаммы, шрифтов, элементов управления и других аспектов внешнего оформления. Также будут представлены инструменты для настроек доступности, удобства использования и оптимизации интерфейса для различных устройств и разрешений экранов.
Важным аспектом настраиваемых настроек является возможность предоставления выбора пользователю, позволяющего настроить приложение согласно его индивидуальным предпочтениям и комфорту использования. В статье будут рассмотрены методы создания настраиваемых опций и их применение в различных типах приложений.
Подбор гармоничной палитры для вашего приложения

В данном разделе мы рассмотрим важность выбора подходящей цветовой схемы для вашего приложения и предложим некоторые полезные советы по подбору гармоничных цветов.
Цвета играют важную роль в создании атмосферы и визуальном впечатлении пользователей. Грамотно подобранные цвета могут придать приложению уникальность, подчеркнуть его стиль и помочь привлечь внимание пользователей. Выбор цветовой схемы должен быть тщательно обдуман, учитывая особенности приложения и его целевую аудиторию.
Перед тем, как приступить к выбору цветовой палитры, важно определиться со стилем и настроением, которое вы хотите передать с помощью приложения. Если ваше приложение призвано выражать энергию и динамичность, может быть полезно использовать яркие и насыщенные цвета. В случае, когда ваше приложение ориентировано на спокойствие и расслабление, лучше выбрать более нейтральные и мягкие оттенки.
Один из способов подбора цветовой схемы - использование цветовых колес. Цветовое колесо поможет вам определиться с основным цветом и подобрать гармоничные оттенки для создания единообразного и привлекательного визуала. К примеру, можно выбрать один цвет и использовать его разные оттенки, либо выбрать конtrastные цвета для создания интересного контраста.
Не менее важно учитывать практические аспекты при выборе цветовой схемы. Некоторые цвета могут быть менее удобными для чтения текста или создавать напряжение для глаз. Цвета должны хорошо сочетаться с основными элементами приложения, такими как кнопки, формы и текст. Важно, чтобы пользователи чувствовали себя комфортно и без напряжения при использовании вашего приложения.
Запомните, что выбор цветовой схемы для приложения - это творческий процесс, требующий времени и тщательного изучения вариантов. Помните о целевой аудитории, а также о стиле и настроении, которое вы хотите создать, и не стесняйтесь экспериментировать с разными цветами и их комбинациями.
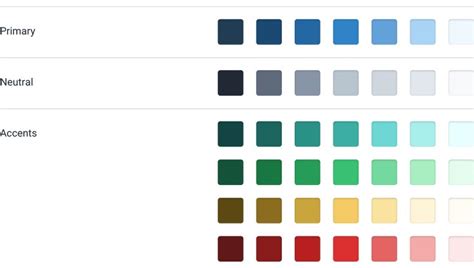
Создание собственной цветовой палитры

От подбора цветов зависит визуальное восприятие вашего приложения. Чтобы создать уникальный и привлекательный дизайн, необходимо разработать собственную цветовую палитру, которая будет отражать личность и стиль вашего приложения.
Загадочность тона и оттенка, разнообразные оттенки и оттенки – все это можно достичь, создавая собственную цветовую палитру. Комбинируя различные цвета, вы можете создать уникальные комбинации, которые помогут подчеркнуть особенности вашего приложения и привлечь внимание пользователей.
Прежде чем приступить к созданию цветовой палитры, необходимо определиться с общей атмосферой, которую вы хотите передать через дизайн вашего приложения. Вы можете выбрать яркие и насыщенные цвета для динамичных приложений или нежные и пастельные оттенки для спокойных и расслабляющих приложений.
Основные цвета вашей палитры – это основные строительные блоки визуальной части вашего приложения. Они будут использоваться в различных элементах дизайна, таких как фон, кнопки, заголовки и т.д. Подумайте о цветах, которые ассоциируются с вашим приложением или его основной идеей.
Кроме основных цветов, вам также понадобятся дополнительные цвета, которые будут использоваться для выделения определенных элементов или создания контрастных комбинаций. Эти цвета должны гармонично сочетаться с основными цветами и дополнять общую атмосферу вашего приложения.
Не забудьте учесть психологическое воздействие цветов на пользователей. Каждый цвет вызывает определенные эмоции и ассоциации, поэтому важно выбрать цвета, которые будут соответствовать целям и настроению вашего приложения.
После тщательного обдумывания и выбора цветовых комбинаций, вы можете приступить к испытанию их на практике. Начните с применения выбранных цветов к различным элементам вашего приложения и оцените, как они работают вместе. Если нужно, внесите некоторые корректировки до достижения нужного визуального эффекта.
Когда вы создаете собственную цветовую палитру, которая отражает вашу уникальность и стиль, вы поможете своему приложению выделиться среди других и привлечь больше пользователей. Это важный шаг в разработке и дизайне вашего приложения, который потребует времени и творческого подхода, но тот, который стоит сделать.
Эффективное применение цветового фона: примеры вдохновения

В данном разделе мы рассмотрим успешные приемы использования разнообразных цветов фона, способных создать эмоциональную атмосферу, повысить узнаваемость и подчеркнуть уникальность приложения.
1. Цветовые градиенты: Вместо простого использования одного цвета фона, можно создать иллюзию глубины и движения, применив градиенты. Например, плавный переход от теплых оттенков к холодным или от светлых до темных цветов может придать интерфейсу более динамичный и современный вид.
2. Контрастные комбинации: Смело сочетайте цвет фона с цветами элементов интерфейса, создавая контрастные акценты. Например, на темном фоне яркие элементы с фоновой подсветкой или наоборот – светлый фон с насыщенными цветами элементов привлекут внимание пользователя и сделают приложение более запоминающимся.
3. Нюансы психологии цвета: Учтите, что каждый цвет влияет на эмоции и восприятие, поэтому выбор цвета фона стоит основывать на целях и концепции приложения. Например, нейтральные и спокойные цвета, такие как голубой или зеленый, могут создать ощущение надежности и комфорта, а яркие и насыщенные тонирующие цвета, такие как красный или оранжевый, могут вызывать энергию и волнение.
4. Монохромные схемы: Одна из самых популярных и актуальных тенденций в дизайне – использование монохромных цветовых схем. Они представляют собой комбинацию разных оттенков одного цвета или градаций одной насыщенности, создавая гармоничное сочетание и добавляя глубину в интерфейсе.
Эти примеры и подходы доказывают, что умелое применение цвета фона в приложении способно как улучшить пользовательский опыт, так и усилить эстетическое восприятие. Изучив эти техники, вы сможете придать своим разработкам необходимый акцент и уникальность.
Особенности выбора цветовой гаммы в мобильных приложениях

Отражение настроения и бренда: Выбор цвета фона в мобильных приложениях позволяет эффективно передать основные ценности и характеристики бренда или концепции приложения. Он должен быть связан с основной идеей приложения и поддерживать его общую концепцию. Например, приложение для спорта может использовать динамичные и яркие цвета, в то время как приложение для медитации может предпочесть спокойные и пастельные оттенки.
Учет психологического воздействия: Цвета могут оказывать сильное влияние на эмоциональное состояние пользователей. Изучение психологии цвета поможет выбрать подходящий фон, способствующий желаемым эмоциональным реакциям. Например, синий цвет может создавать чувство спокойствия и надежности, зеленый – ассоциироваться с природой и здоровьем, а оранжевый – с энергией и взаимодействием.
Учитывание контрастности и читабельности: Цвет фона должен обеспечивать достаточную контрастность с текстом и другими элементами интерфейса, чтобы приложение оставалось удобным для чтения и использования даже в различных условиях освещенности. Следует учитывать, что некоторые комбинации цветов могут затруднять восприятие или вызывать дискомфорт.
Адаптация к разным устройствам: В современных мобильных приложениях существует большое количество различных устройств и экранов с разными характеристиками. При выборе цвета фона необходимо учесть его визуальное восприятие на разных устройствах с различными настройками яркости, контрастности и цветопередачи. Комплексная адаптация цветовой гаммы позволит удержать целостность и качество восприятия приложения пользователями.
Тщательно подобранная цветовая гамма для фона мобильных приложений помогает создать привлекательный и согласованный интерфейс, который успешно соответствует задуманной концепции и вызывает позитивные эмоции у пользователей.
Управление оттенками фона при создании веб-приложений

Шаг 1: Воспользуйтесь цветовыми моделями
Перед тем как определиться с цветом фона, полезно ознакомиться с различными цветовыми моделями, такими как RGB, CMYK и HSL. Каждая модель предлагает свои преимущества и возможности, связанные с выбором оттенка фона. Например, RGB модель основана на комбинации красного, зеленого и синего цветов и позволяет точно указать значение каждого цвета для создания желаемого фона.
Шаг 2: Используйте градиенты
Градиенты могут добавить глубину и интерес к фону веб-приложения. Вместо однородного цвета, вы можете создать гармоничный переход от одного оттенка к другому, что создаст эффект объема. Для создания градиентов в CSS можно воспользоваться свойством background-image и функцией linear-gradient().
Шаг 3: Экспериментируйте с текстурой и узорами
Вместо обычного цвета фона, вы можете использовать текстуры или узоры, чтобы добавить интереса и характера вашему веб-приложению. Существует множество готовых текстур и узоров, которые можно использовать, или вы можете создать собственный уникальный фон с помощью графических редакторов и CSS свойств background-image или background-pattern.
В конечном итоге, выбор цвета фона – это важная деталь, которая может повлиять на впечатление пользователей от веб-приложения. Правильно подобранный фон поможет создать желаемую атмосферу и интуитивно понятный интерфейс для всех пользователей.
Использование градиентного фона для создания эффектного внешнего вида приложений

В данном разделе мы рассмотрим возможность применения градиентного фона в приложениях для придания им привлекательного внешнего вида с помощью переходов между различными оттенками цвета. Градиентный фон позволяет достичь гармоничного и эффектного дизайна, добавляя глубину и объемность элементам интерфейса.
Одной из простых и эффективных техник использования градиентного фона является его применение к фоновым элементам приложений, таким как заголовки, кнопки, панели меню и другие. Создание плавных переходов между различными оттенками цвета, создает ощущение глубины и текстуры, что визуально обогащает интерфейс и делает его более привлекательным для пользователей.
Для создания градиентного фона в приложениях можно использовать CSS свойство "background-image" с заданием линейного или радиального градиента. Линейный градиент представляет собой переход цвета вдоль прямой линии, в то время как радиальный градиент образуется из центра и распространяется по всему элементу.
| Пример |
|---|
background-image: linear-gradient(to right, #ff0022, #22ff00); |
Для создания более сложного градиентного эффекта, можно указать несколько цветов или использовать ключевые слова, такие как "rgba" для установки прозрачных оттенков цвета в градиенте. Также можно указать направление перехода (например, "to right" или "to bottom"), а также размер и форму градиента.
Важно помнить, что градиентный фон может быть применен не только к фоновым элементам, но и к другим частям интерфейса, таким как иконки, текстовые блоки или фоновые изображения. Грамотное использование градиентного фона позволяет создавать уникальные и запоминающиеся визуальные эффекты, которые могут повысить привлекательность и понятность приложения для пользователей.
Сочетания цветов фона для различных видов приложений

Как выбрать идеальное сочетание цветов фона для вашего приложения? Каждый тип приложений требует особого подхода к выбору цветовой гаммы, которая будет соответствовать его задачам, целевой аудитории и создавать определенное настроение.
- Для приложений, связанных с творчеством и развлечением, рекомендуется использовать яркие и насыщенные цвета фона, такие как красный, оранжевый, фиолетовый. Это поможет привлечь и заинтересовать пользователей, создавая эмоциональную привязку к приложению.
- Приложения для деловых целей, например, корпоративных приложений или профессиональных инструментов, часто используют спокойные и нейтральные оттенки фона: белый, серый, синий. Эти цвета создают ощущение надежности, профессионализма и деловой серьезности.
- Для приложений, ориентированных на образование и учебу, рекомендуется использовать мягкие и приятные для глаз цвета: светло-голубой, зеленый, желтый. Эти тона помогут сосредоточить внимание пользователя на учебном материале и создадут комфортную образовательную атмосферу.
- Приложения, связанные с здоровьем и фитнесом, подходящими цветами фона считаются зеленый, светло-зеленый и голубой. Эти цвета ассоциируются с природой, здоровьем и энергией, что поможет пользователям мотивироваться на занятие спортом или поддержание здорового образа жизни.
- Для социальных приложений, таких как мессенджеры или социальные сети, рекомендуется использовать сочетания цветов, которые акцентируют внимание пользователей и вызывают радость и позитивные эмоции. Желтый, оранжевый и фиолетовый - часто используемые цвета для данных типов приложений.
Remember, правильный выбор цветового фона в вашем приложении поможет улучшить визуальный опыт пользователей, создать соответствующую атмосферу и повысить его узнаваемость. Однако, имейте в виду, что цветовые пристрастия могут различаться, поэтому всегда важно тестировать и собирать обратную связь от ваших пользователей для достижения наилучшего эффекта.
Вопрос-ответ

Как можно изменить цвет фона в приложениях?
Для изменения цвета фона в приложениях существует несколько способов. Один из самых простых - использование CSS. В CSS вы можете указать цвет фона, используя свойство background-color. Например, чтобы задать белый фон, необходимо использовать следующий код: body {background-color: white;}. Также, существуют различные библиотеки и фреймворки, которые предлагают готовые стилизации и возможность настройки цвета фона приложения.
Как изменить цвет фона в мобильных приложениях?
Изменение цвета фона в мобильных приложениях также можно осуществить с помощью CSS. Для этого необходимо добавить соответствующий код к файлу стилей приложения. Например, чтобы задать синий фон, можно использовать следующий код: body {background-color: blue;}. Также, в различных мобильных фреймворках есть свои инструменты и методы для изменения цвета фона, которые могут быть использованы в разработке мобильных приложений.
Как изменить цвет фона в веб-приложениях?
Для изменения цвета фона в веб-приложениях можно использовать CSS, добавив код в файл стилей приложения. Например, чтобы задать зеленый фон, необходимо использовать следующий код: body {background-color: green;}. Также, существуют различные инструменты и библиотеки, которые предоставляют более продвинутые возможности для настройки цвета фона веб-приложений.
Можно ли изменить цвет фона в приложении без использования CSS?
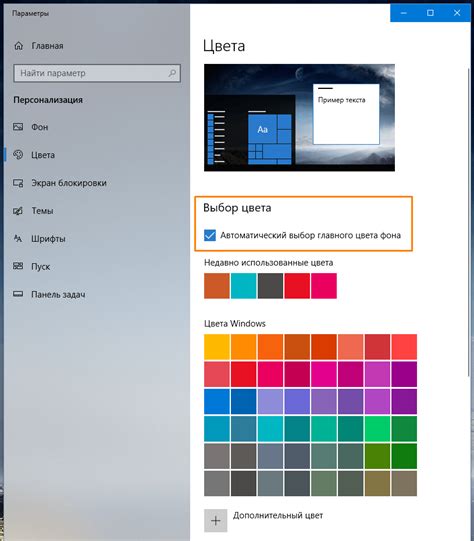
Да, можно изменить цвет фона в приложении без использования CSS. Некоторые приложения предоставляют собственные настройки для изменения цвета фона в пределах своего интерфейса. Например, в настройках приложения можно найти опцию "Изменить цвет фона" или что-то подобное. Через эту опцию можно выбрать цвет фона из предложенного списка или настроить его самостоятельно.
Как изменить цвет фона только для конкретного экрана в приложении?
Чтобы изменить цвет фона только для конкретного экрана в приложении, можно использовать специфические стили или настройки для этого экрана. Если приложение использует CSS, можно добавить к соответствующему элементу или классу уникальный селектор, который будет применяться только для этого экрана, и указать желаемый цвет фона в этом селекторе. Также, в разных фреймворках и библиотеках могут быть предложены свои способы изменения цвета фона только для определенных экранов.
Как изменить цвет фона в мобильных приложениях?
Есть несколько способов изменить цвет фона в мобильных приложениях. Если вы разрабатываете приложение самостоятельно, то можете редактировать соответствующий код в файле стилей приложения. Если вы пользователь, то цвет фона можно изменить в настройках приложения или в настройках операционной системы.