Великолепие онлайн мира воплощается в веб-сайтах, которые манят пользователя своими красочными образами и интуитивно понятным интерфейсом. Как же создать такой сайт и добиться того, чтобы пользователький опыт стал поистине неотразимым? Ответ прост - создание идеального макета, который будет являться фундаментом успешного веб-дизайна.
Погрузимся в волнующий процесс создания веб-макета! Вместе мы пройдем через все этапы: от первых искорок идеи до финальной прорисовки каждой детали. На этом пути нас ждут увлекательные встречи с цветовыми гаммами, асимметрией и пиксельной красотой. Но главный акцент будет сделан на пользовательском опыте - ведь именно он направляет нас, художников веб-дизайна, на создание удобных и привлекательных сайтов, которые станут гармоничным сочетанием функциональности и эстетики.
Создание макета - это как создание произведения искусства, где проводятся виртуозные штрихи и собираются мозаики идей. Рисование картины начинается с обозначения главных элементов и их расположения, а затем постепенно заполняется деталями до полного завершения образа. Аналогично, веб-макет начинается с определения основных блоков и структуры, которая будет указывать на правильный путь к усовершенствованию пользовательского опыта. Для достижения лучшего результата нам понадобятся все инструменты веб-дизайнера - цветовая палитра, типографика, изображения и, конечно же, чуткий вкус и чувство пропорций.
Идеальный дизайн для привлекательного веб-сайта

Наша стремительно развивающаяся виртуальная сфера требует наличия уникальных и привлекательных веб-сайтов для успешного онлайн-присутствия. В данном разделе мы рассмотрим ключевые шаги создания привлекательного макета сайта, который захватит внимание пользователей и удовлетворит их потребности.
Первый и самый важный шаг в этом процессе - определение целевой аудитории. Необходимо тщательно исследовать ее предпочтения, запросы и потребности, чтобы создать дизайн, который будет максимально привлекателен и удобен для них. Учтите особенности и мотивацию вашей аудитории, чтобы создать макет, который будет удовлетворять их требованиям и вызывать интерес уже на первый взгляд.
Следующий шаг - создание превосходной структуры и организации информации. Важно, чтобы посетители сайта могли легко ориентироваться и найти нужную им информацию. Разделите контент на различные секции, используя графический дизайн, текстовые блоки и элементы навигации. Обеспечьте логическую последовательность информации, чтобы пользователи могли продолжать погружаться в контент и легко перемещаться по сайту.
Визуальный дизайн с большим вниманием к деталям - один из ключевых факторов, определяющих привлекательность сайта. Используйте цвета, шрифты и элементы дизайна, которые соответствуют вашей бренд-идентичности и целевой аудитории. Создайте уникальный дизайн, который отражает личность вашей компании и выделяется на фоне конкурентов. Не забудьте учитывать гармонию цветовой палитры, чтобы создать приятный визуальный образ и обеспечить удобство чтения и восприятия информации.
И, наконец, не забывайте о роли визуальных элементов и графики. Качественные изображения, иллюстрации и видео могут значительно улучшить пользовательский опыт на сайте. Они не только привлекают внимание, но и помогают визуально передать информацию гораздо лучше, чем текст. Будьте внимательны к качеству и релевантности используемых визуальных элементов, чтобы они соответствовали вашей бренд-идентичности и эффективно поддерживали информацию, которую вы хотите передать.
| Советы для создания привлекательного макета сайта: |
|---|
| 1. Анализируйте и учитывайте потребности вашей целевой аудитории. |
| 2. Организуйте информацию логически и удобно для пользователей. |
| 3. Отдайте приоритет визуальному дизайну, соответствующему вашей бренд-идентичности. |
| 4. Используйте высококачественные и релевантные визуальные элементы. |
Выбор цветовой схемы и типографики

Выбор цветовой схемы играет ключевую роль в создании уникального стиля и общей концепции сайта. Он должен соответствовать тематике и целям проекта, а также вызывать желаемую реакцию у посетителей. Удачно подобранные цвета способны создать гармоничное визуальное впечатление, обеспечить читабельность контента и выделить ключевые элементы на странице.
Одним из важных аспектов выбора цветовой схемы является понимание цветовой теории и их психологического воздействия. Каждый цвет несет определенную символику и вызывает определенные эмоции. Например, зеленый ассоциируется с природой и успокоением, а красный - с энергией и страстью.
Типографика, или выбор шрифтов, играет не меньшую роль в создании эффективного пользовательского опыта. Правильно подобранный шрифт может улучшить читабельность текста, выделить заголовки и подзаголовки, а также усилить общее визуальное впечатление от сайта. Важно учитывать совместимость шрифтов между собой, соблюдать иерархию и размеры шрифтов, а также подбирать шрифты, соответствующие стилю и целям сайта.
Правильно подобранные цветовая схема и типографика могут значительно улучшить пользовательский опыт и сделать сайт более привлекательным, удобным и запоминающимся. Они помогают организовать информацию, взаимодействовать с пользователем и передать задуманное сообщение.
Организация размещения элементов на странице

Для эффективной разстановки элементов на странице можно использовать различные методы и техники, которые позволяют достичь сбалансированного и гармоничного визуального восприятия. Одним из таких методов является использование сеточной структуры, которая позволяет равномерно распределить элементы на странице и обеспечить единообразность дизайна. Другим методом является группировка элементов по смысловым категориям, что упрощает восприятие информации и навигацию для пользователей.
Для более гибкого и удобного управления размещением элементов на странице можно использовать гибридный подход, который комбинирует использование таблиц and CSS-свойств. Таблицы могут быть полезны при создании сложной иерархической структуры или распределении элементов по определенным колонкам и строкам. В то же время, CSS-свойства позволяют точно определить позиционирование и внешний вид элементов с помощью гибких правил и атрибутов.
Важно также учитывать реакцию элементов на различные размеры экранов и устройств. Адаптивный дизайн позволяет создать оптимальное расположение элементов для разных разрешений экранов, что обеспечивает удобство использования сайта на мобильных устройствах и повышает общую эстетику и функциональность веб-приложений.
| Визуальное восприятие | Иерархическая структура |
| Таблицы и CSS | Адаптивный дизайн |
Использование отзывчивого дизайна

Адаптивный дизайн играет ключевую роль в улучшении пользовательского опыта. При открытии сайта на разных устройствах, элементы страницы будут автоматически перестраиваться и менять свое расположение, чтобы подходить под экран конкретного устройства. Это позволяет пользователям легко найти необходимую информацию и взаимодействовать с сайтом без неудобств.
Гибкость отзывчивого дизайна позволяет вашему сайту быть готовым к изменениям в требованиях пользователей и устройств. Независимо от того, какие изменения происходят в технологиях устройств, ваш сайт будет способен адаптироваться к новым требованиям без необходимости внесения значительных изменений в дизайн или структуру.
Удобство использования является главной причиной, по которой отзывчивый дизайн становится стандартным требованием для веб-сайтов. Когда пользователи могут легко взаимодействовать со страницами сайта, они чувствуют себя комфортно и имеют положительный опыт. Отзывчивый дизайн обеспечивает удобство использования независимо от размера экрана и позволяет пользователям сосредоточиться на контенте, а не на технических проблемах или ограничениях.
Внедрение отзывчивого дизайна в веб-сайт является стратегическим решением, которое обеспечивает лучший пользовательский опыт, повышает доступность и готовность к изменениям. Это помогает вашему сайту быть современным, удобным и конкурентоспособным на сегодняшнем динамичном рынке интернета.
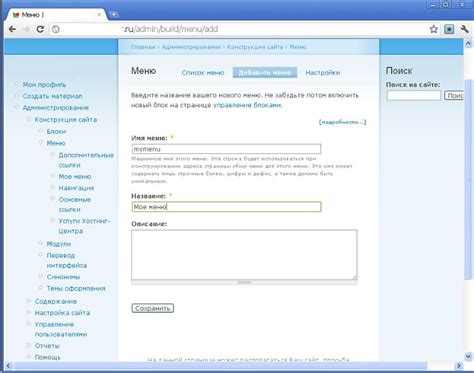
Создание удобного и интуитивного навигационного меню

Этот раздел посвящен созданию простого, понятного и легкого в использовании навигационного меню для вашего веб-сайта, чтобы улучшить пользовательский опыт и обеспечить удобство в поиске нужной информации.
Хорошо спроектированное и интуитивно понятное меню позволяет пользователям быстро ориентироваться на сайте, легко найти нужные им разделы или страницы. Важно уделить внимание дизайну, расположению и функциональности меню, чтобы оно было максимально понятным и удобным для всех посетителей вашего сайта.
Одним из ключевых моментов при создании меню является использование понятной структуры. Вы можете организовать пункты меню в виде иерархической структуры с использованием подменю или выпадающих списков. Это позволит пользователям легко переходить между разделами сайта и находить все необходимые функции или информацию.
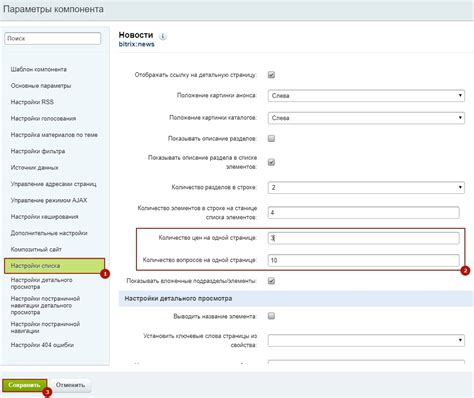
Оптимальное количество пунктов меню также является важным аспектом. Лучше создать меню с ограниченным количеством пунктов, чтобы не перегружать его информацией. Это поможет избежать путаницы и позволит пользователям быстрее ориентироваться на сайте. Вы можете объединить связанные разделы в один пункт меню или использовать иконки для некоторых функций, чтобы сократить количество видимых пунктов.
| Преимущества хорошего навигационного меню: |
| • Улучшает пользовательский опыт |
| • Обеспечивает удобство в поиске информации |
| • Позволяет быстро переходить между разделами сайта |
| • Уменьшает время, затраченное на поиск нужных страниц или функций |
| • Создает положительное впечатление от сайта |
Развитие простого и интуитивного меню на вашем веб-сайте поможет улучшить пользовательский опыт и сделать его более привлекательным для посетителей. Размышляйте о потребностях и предпочтениях вашей аудитории при разработке и настройке навигационного меню, чтобы обеспечить максимальное удобство использования и улучшить взаимодействие с вашим сайтом.
Организация информации на сайте: блоки и колонки

Блоки и колонки служат для группировки связанной информации, позволяя пользователю легко и быстро находить и понимать то, что ему нужно. Блоки - это самостоятельные разделы страницы, которые могут содержать текст, изображения, ссылки или другие элементы. Они помогают организовать информацию по темам или категориям, делая ее более структурированной и удобной для восприятия.
Колонки, с другой стороны, являются горизонтальными разделами внутри блока, позволяя разбить информацию на более мелкие части. Это особенно полезно, когда необходимо отобразить различные аспекты одной темы или предоставить разные варианты для выбора пользователю. Колонки добавляют структуру и заинтересованность к контенту, упрощая его взаимодействие и усваивание.
- Блоки помогают группировать информацию по тематикам или категориям.
- Колонки разделяют информацию на более мелкие и понятные части.
- Организация информации с помощью блоков и колонок повышает удобство пользовательского опыта.
- Блоки и колонки добавляют структуру и ясность контенту на веб-странице.
Разделение информации на блоки и колонки - это процесс, который требует внимательного планирования и проработки. Важно учитывать потребности и ожидания пользователей, чтобы создать наиболее удобный и понятный макет сайта. Оптимальное использование блоков и колонок в сочетании с понятной навигацией и ясной структурой контента поможет улучшить пользовательский опыт и сделает посещение вашего сайта более приятным и продуктивным.
Использование качественных изображений и иллюстраций

Изображения и иллюстрации должны быть согласованы с общим стилем сайта и соответствовать его концепции. Важно выбирать изображения, которые релевантны тематике сайта и его целевой аудитории. Качественные фотографии и иллюстрации могут помочь привлечь внимание к ключевым элементам сайта и подчеркнуть важность содержимого.
Помимо выбора подходящих изображений, необходимо также обратить внимание на разрешение и оптимизацию файлов. Слишком тяжелые изображения могут замедлить загрузку страницы, что может повлиять на пользовательский опыт и уровень удовлетворенности. Оптимальное разрешение и оптимизация изображений позволяют балансировать между качеством и скоростью загрузки, создавая приятное впечатление у посетителей.
- Выбирайте качественные и релевантные изображения и иллюстрации;
- Обратите внимание на разрешение и оптимизацию файлов;
- Размещайте изображения подходящим образом на странице, поддерживая контент визуально;
- Учтите стиль и концепцию сайта при выборе изображений и иллюстраций;
- Проверьте совместимость изображений с различными устройствами и браузерами для обеспечения одинакового восприятия контента.
Создание уникальных и привлекательных заголовков

Вместо того чтобы обычно подойти к написанию заголовков, мы предлагаем использовать креативные и оригинальные подходы. Ваша цель - заинтриговать и зацепить пользователей с первого взгляда. Для этого можно применить разнообразные приемы, такие как использование нестандартных слов, игра слов, неожиданных ассоциаций и уникальных образов. Главное - быть оригинальными и выделяться на фоне сотен других страниц в Интернете.
Другой способ привлечения внимания к заголовкам - использование трендовых и актуальных тем. Анализируйте популярные запросы и интересы целевой аудитории, чтобы выбрать темы, которые будут вызывать у пользователей больше желания прочитать ваш контент.
Однако, помимо креативности и актуальности, заголовки должны быть информативными и ясными. Они должны передавать основную идею контента страницы, без использования излишнего количества слов или затрудненных выражений. Краткость и понятность - вот основные принципы, которым следует придерживаться при написании заголовков.
Наконец, не забывайте о структуре и оформлении заголовков. Используйте списки, нумерованные перечисления и жирный шрифт для выделения важной информации. Также, учтите особенности дизайна сайта и подбирайте цвет, размер и стиль заголовков так, чтобы они гармонично вписывались в общую композицию страницы.
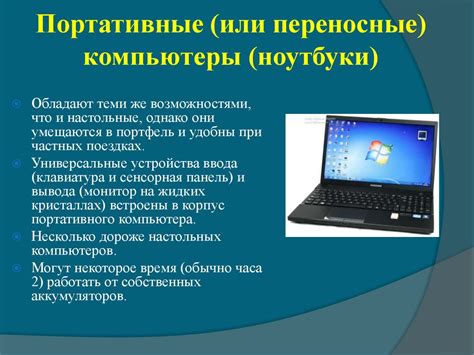
Оптимизация макета для портативных устройств

Востребованность мобильных устройств в современном мире непрерывно растет, и вместе с ней растет и важность оптимизации веб-сайтов под них. Поскольку пользователи все чаще обращаются к сайтам со своих смартфонов и планшетов, важно обеспечить им приятный и удобный пользовательский опыт вне зависимости от типа устройства, которое они используют.
Прежде чем приступить к оптимизации макета для мобильных устройств, стоит понять, что подразумевается под оптимизацией. В данном контексте оптимизация означает приведение веб-сайта в соответствие с принципами адаптивного дизайна, а также упрощение навигации и улучшение скорости загрузки страниц.
Адаптивный дизайн – одна из самых эффективных стратегий оптимизации макета для мобильных устройств. При использовании адаптивного дизайна элементы веб-сайта динамически подстраиваются под размеры экрана устройства пользователя. Это позволяет оптимально отображать контент на любом устройстве, сохраняя удобочитаемость и функциональность.
Простота и минимализм – главные принципы оптимизации макета для портативных устройств. Учитывая ограниченное пространство экрана, следует максимально упростить структуру сайта и устранить все лишние элементы, которые могут отвлечь пользователя или затруднить его навигацию. Уместно использование активных кнопок и выпадающих меню для экономии пространства и обеспечения удобного взаимодействия с сайтом.
Улучшение скорости загрузки страниц является основным аспектом оптимизации макета для мобильных устройств. Мобильные интернет-соединения могут быть менее стабильными и медленными по сравнению с десктопными. Поэтому важно минимизировать время загрузки страницы, сокращая размер изображений, ограничивая использование скриптов и файлов стилей, а также используя кэширование и сжатие данных.
Важность тестирования на реальных устройствах не должна быть недооценена при оптимизации макета для мобильных устройств. Виртуальные эмуляторы, которые позволяют эмулировать разные устройства и размеры экранов, не всегда способны точно воспроизвести реальный опыт пользователя. Поэтому необходимо тестировать макет на реальных устройствах, чтобы убедиться, что он выглядит и функционирует корректно.
Оптимизация макета для мобильных устройств является неотъемлемой частью создания веб-сайта с хорошим пользовательским опытом. Используя адаптивный дизайн, стремитесь к минимализму, обращая внимание на скорость загрузки, и не отделяйтесь от реальных устройств при тестировании, вы сможете добиться оптимального результата и удовлетворить потребности вашей аудитории независимо от устройства, которое они используют.
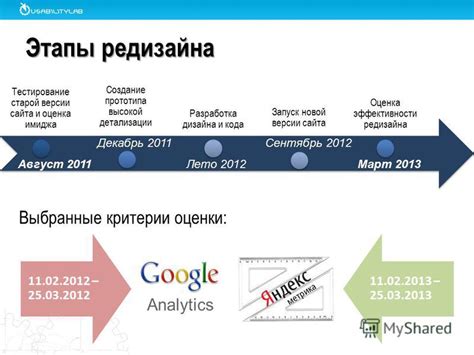
Тестирование и анализ эффективности дизайна сайта

Процесс тестирования сфокусирован на исследовании поведения и реакций пользователей на различные аспекты дизайна, позволяя оценить эффективность созданного макета. Это дает возможность выявить сильные и слабые стороны сайта, а также предоставляет ценные данные для его дальнейшего развития и улучшения.
Анализ работы макета включает в себя сбор и изучение статистических данных, полученных в ходе тестирования, и выявление общих тенденций, которые могут повлиять на улучшение пользовательского опыта. Это может охватывать такие факторы, как время загрузки страниц, понятность навигации, визуальная привлекательность, удобство использования и другие аспекты дизайна.
Применение тестирования и анализа работы макета помогает определить, какие элементы сайта наиболее эффективны и удобны для пользователей, а какие следует изменить или улучшить. Полученные данные позволяют произвести доработки макета, чтобы улучшить его производительность, увеличить конверсию и обеспечить более качественный пользовательский опыт.
Вопрос-ответ

Что такое макет сайта?
Макет сайта - это графическое представление внешнего вида и структуры веб-страницы. Он помогает визуализировать расположение элементов на странице и определить их взаимодействие с пользователем.
Какие инструменты можно использовать для создания макета сайта?
Существует множество инструментов для создания макета сайта, включая графические редакторы, такие как Adobe Photoshop, Figma, Sketch, а также специализированные онлайн-сервисы, например Canva или InVision.
Каким образом улучшить пользовательский опыт на сайте?
Для улучшения пользовательского опыта на сайте можно использовать такие методы, как оптимизация скорости загрузки страниц, улучшение навигации, создание удобного и интуитивно понятного интерфейса, а также предоставление полезного и актуального контента.
Что такое пользовательский опыт (UX)?
Пользовательский опыт (UX) - это взаимодействие пользователя с продуктом или услугой, в данном случае со страницей сайта. Он включает в себя все впечатления и эмоции, возникающие у пользователя в процессе использования сайта.
Каким образом определить целевую аудиторию для макета сайта?
Для определения целевой аудитории необходимо провести исследование рынка и анализ конкурентов, определить характеристики и потребности потенциальных пользователей, исследовать их поведение и предпочтения. Это позволит создать макет сайта, соответствующий потребностям и ожиданиям целевой аудитории.
Какие шаги нужно выполнить для создания макета сайта?
Для создания макета сайта необходимо выполнить следующие шаги: провести исследование целевой аудитории, определить основные цели и задачи сайта, разработать структуру сайта с учетом принципов удобства и логичности, создать скетчи и провести их верстку, протестировать и оптимизировать макет.